In the previous blog, you have got learned to maneuver sprites on the stage using motion commands and the way to use the pen to draw patterns. during this chapter, you’ll study the assorted commands within the Looks and sounds palettes. Along the way, you’ll do the following:
- Create animation and image effects
- Learn a way to layer add Scratch
- Play sound files and compose music
- Make complete animated scenes of your own
The commands within the Looks palette will allow you to create animations and apply graphic effects like whirl, fisheye, ghost, and then on to costumes and backgrounds. The commands within the Sounds palette are handy after you want to feature sounds, voices, or music to your applications.
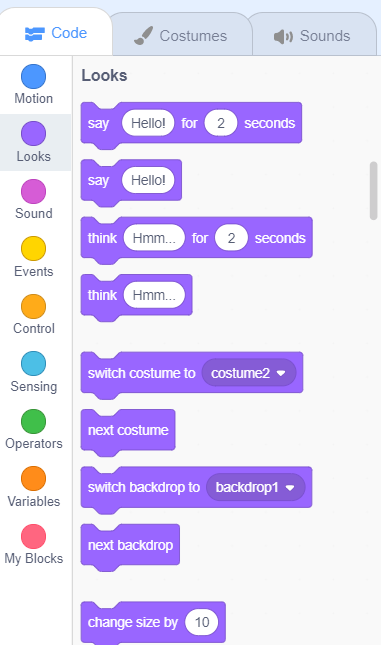
The Looks Palette:

The commands within the Looks palette will allow you to manipulate costumes to make animations, add thought bubbles, apply graphic effects, and alter a sprite’s visibility.
Changing Costumes to Animate:

You know a way to send a sprite from one point to a different on the Stage, but static sprites don’t look very lifelike as they jump around. If you utilize different costumes and switch between them fast enough, you’ll be able to make a sprite appear as if it were really moving! By changing and applying costumes thereto.
Here the sprite is cat and if we click on costumes of cat you may get two costumes . for creating catwalk we will use glide or othe move instructions.
Like this now we are attempting to create the cat move while changing its costumes.
- Grab the flag event .
- Connect Forever loop .
- Get move 10 steps instruction from motion.
- Click on looks palette.
- Connect next costume .
- Get if jumpy , bounce instruction and connect it after next costume.
- last control block and obtain wait 1 sec instruction and alter it to attend 01 sec.
As cat contains two costumes together with one script.Now when the green flag is clicked ,the script starts a forever loop with a wait block at the top to make a delay of 0.1 sec after each costume change. If you remove this delay from the script , the drawing will appear to run rather than walk. Experiment with different values for the move and therefore the wait blocks and see how they affect the animation.Although you may draw this walking drawing with the pen commands, you’d must write an extended script. On the opposite hand, once you draw these costumes, programming the animation may be a breeze. Remember
you can create images using your favorite paint program or with Scratch’s Paint Editor.
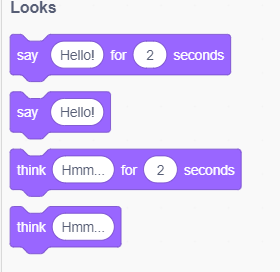
Sprites that talk and Think:
For making sprite say something there are two instructions say and think commands in looks palette.It will help to think or speak sort of a character in cool animated film.

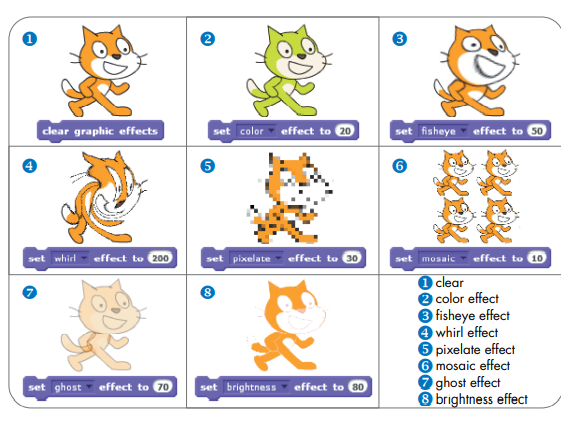
Image Effect:
To set effect to command allows you to apple different graphics effects to costumes and backdrops. Scratch gives these effects name like fisheye, whirl, mosaic, and so on..

Click the down arrow within the set effect to dam to decide on the effect you would like from the computer menu. you’ll also use the change effect by command to regulate a bearing rather than setting it directly. as an example, if the present ghost effect is ready to 40, changing it by 60 would set the ghost effect to 100, causing the sprite to disappear (like a ghost). once you want to return a picture to its original state, use the clear graphic effects block
Size and Visibility:
Sometimes you’ll must change the scale of a sprite or control when it appears in your program . as an example, you’ll want to possess closer objects
in a scene look larger, otherwise you might want to point out an “instructions” sprite only
at the start of a game. If you would like to shrink or grow a sprite, the set size to your step and alter size by commands can help. the primary sets a sprite’s size to a percentage of its original size, and therefore the second modifies a sprite’s size by a specified amount relative to its current size. after you must make a sprite appear or disappear, use the show block or the hide block, respectively.
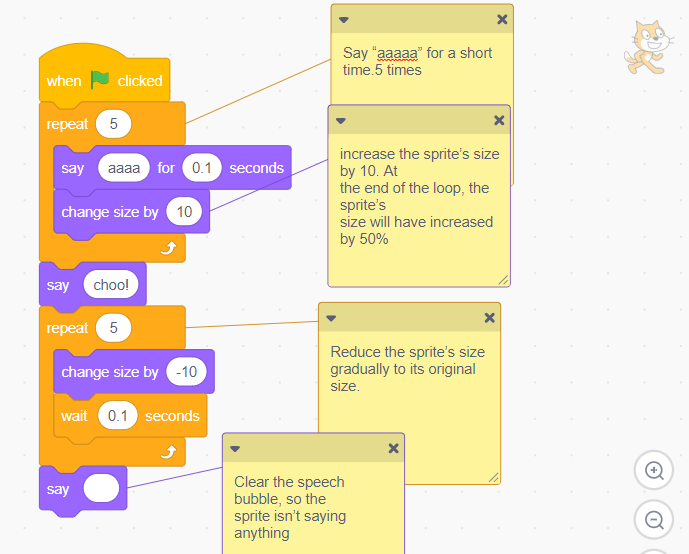
To see these commands in action, open SneezingCat.sb2. during this application, we’ll have the cat sneeze sort of a cartoon character by changing its size.

The size of the sprite increases because it gets able to sneeze, and after it sneezes, it returns slowly to its original size. Run the program and watch what happens to induce a grieve these commands.
Layers:
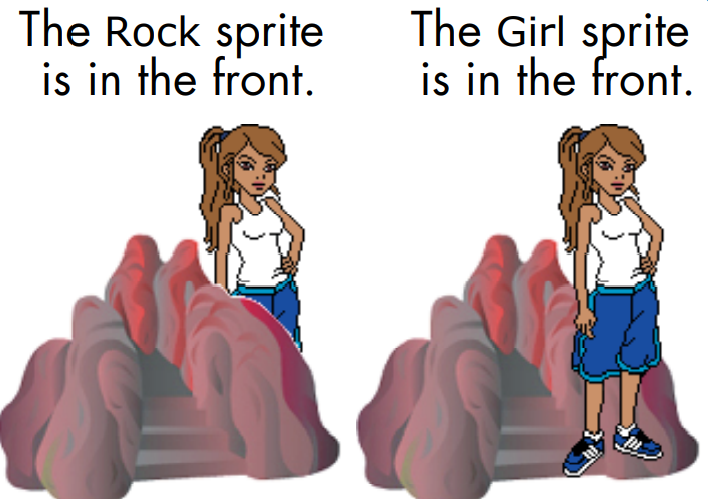
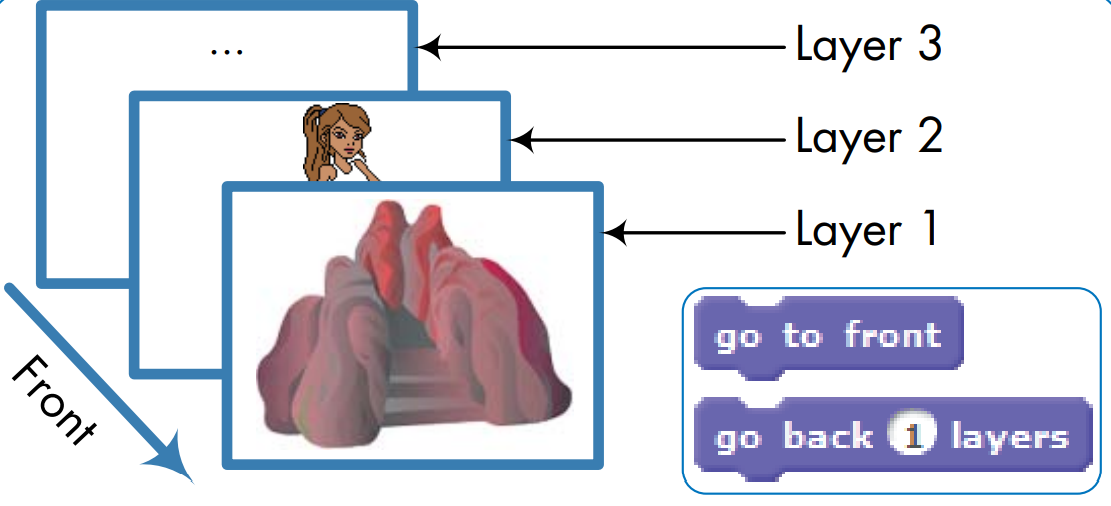
The last two commands within the Looks palette affect the order within which sprites are drawn on the Stage. This order determines which sprites are visible once they overlap. as an example, let’s say that you just want to form a scene of a woman standing behind a giant rock.


The sprite within the front layer is totally visible and might cover parts of overlapping sprites
If you would like the girl to be behind the rock, you want to bring the rock to the front drawing layer or send the girl to the rear drawing layer. Scratch provides two commands that allow you to reorder the drawing layers, move to front and return layers (also shown within the figure). the primary tells Scratch to always draw a sprite on top, while the second sends a sprite back as many layers as you specify.
Let’s explore the sound palette.
The Sound Palette:
Games and other applications use sound effects and background music to feature excitement. during this section, you’ll learn to use Scratch’s sound-related blocks, starting with a way to incorporate audio files and control their playback. You’ll then take a look at command blocks for taking part in drums and other musical instruments. After that, you’ll know the way to control the degree and alter the speed (or tempo) at which musical notes and drums are played.
empo) at which musical notes and drums are played.

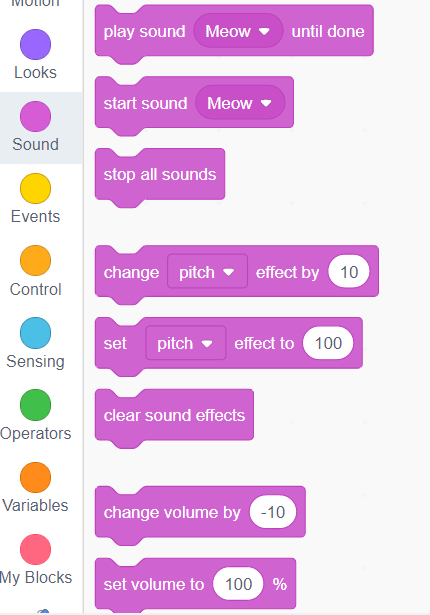
Lets explore the instructions of sound palette.
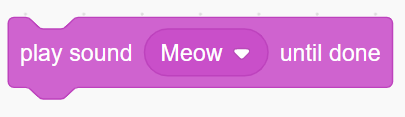
Play sound until done:
The Play Sound () Until Done block could be a Sound block and a Stack block. The block will play the desired sound, pausing its script until the sound has finished playing (unlike the beginning Sound () block, which is able to play the sound without pausing its script).

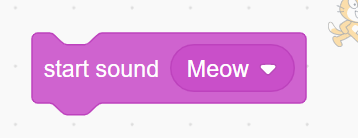
Start Sound():
The Start Sound () block may be a sound block and a stack block. The block plays the desired sound and continues executing the script (unlike the Play Sound () Until Done block, which can pause its script until the sound has finished playing).

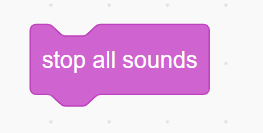
Stop all sounds:
The stop all sounds block may be a stack block and a sound block. The block will stop any sounds currently being played on all sprites and also the Stage. Pressing the Stop Sign or the stop () block also will stop all sounds but isn’t usually used for the aim of stopping sounds because it will stop all scripts additionally.

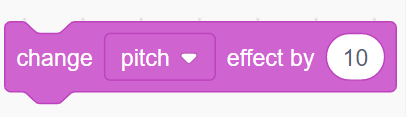
Change pitch effect by :
The pitch effect warps the pitch upwards or downwards reckoning on the worth of the effect (i.e. positive values shift audio higher in pitch, negative values shift audio lower in pitch).Playing Audio Files:

Clear sound effect:
The clear sound effects block could be a sound block and a stack block. It clears any effects currently in situ via the sound effect blocks.

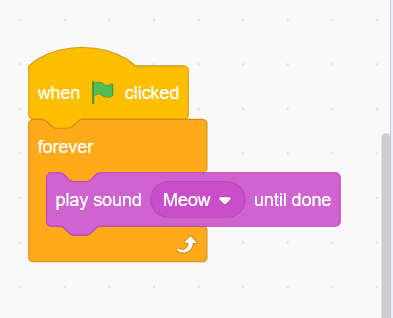
You can save audio files on your computer in many formats, but Scratch only recognizes two: WAV and MP3. There are three command blocks that allow you to use these sound files in your applications: play sound, play sound until done, and stop all sounds. Both of the primary two blocks play a given sound. The play sound command lets the following command start before the sound finishes playing, while play sound until done won’t move to the following command until the top of the sound. The stop all sounds command immediately turns off any sound that’s playing. you’ll add background music to your application by playing an audio file repeatedly. the simplest thanks to do that is to use play sound until done to let the file to play completely, so restart it, as shown in Figure.


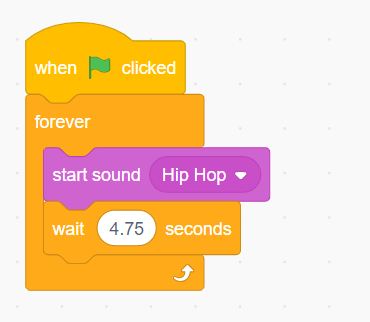
Two ways to make background music: Repeat the sound after it finishes (left) or start the sound over after playing it for a specific amount of your time (right).
Depending on the audio file, this approach may produce a awfully short, but sometimes noticeable, pause between the consecutive restarts. you may also use the play sound command with a wait command to offer yourself more control over the play duration, as shown in(right).By experimenting ing with the wait time, you’ll be able to shorten the pause to supply a smoother transition between the tip of this playback and also the beginning of the subsequent.
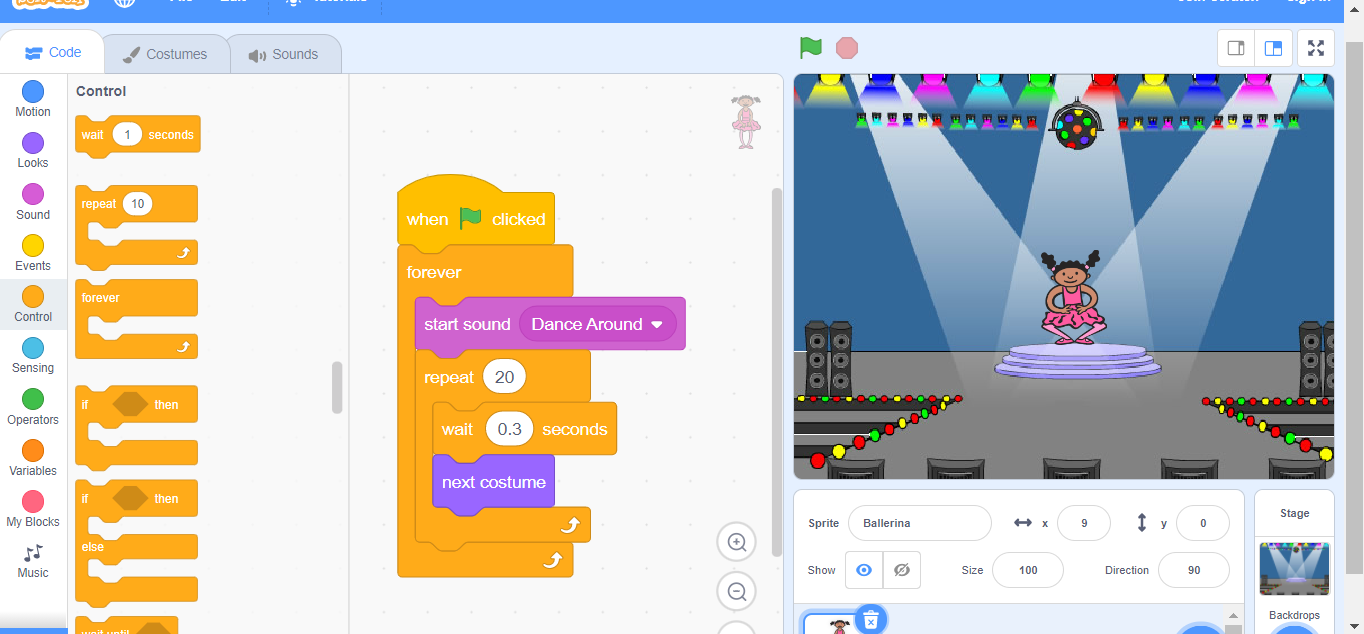
Dancing on Stage:
- Open scratch desktop .
- Remove cat and choose the dancing girl (ballerina) sprite.
- Select the backdrop ,Put her in correct position on stage.
- Come to code section. Get when flag clicked event. for creating the sprite dance a plenty of time, get forever loop and connect it after flag event.
- go into Sound section and explore for the “Dance Around “ sound , get the instruction start sound and choose the sound connect it inside forever.
- Use Repeat loop inside forever loop.Make it repeat 20
- Get a wait instruction from control block and alter it to wait 0.3 sec connect it inside repeat loop.
- Get next costume instruction and connect it inside forever loop
- Now after you click on flag the animation goes on.
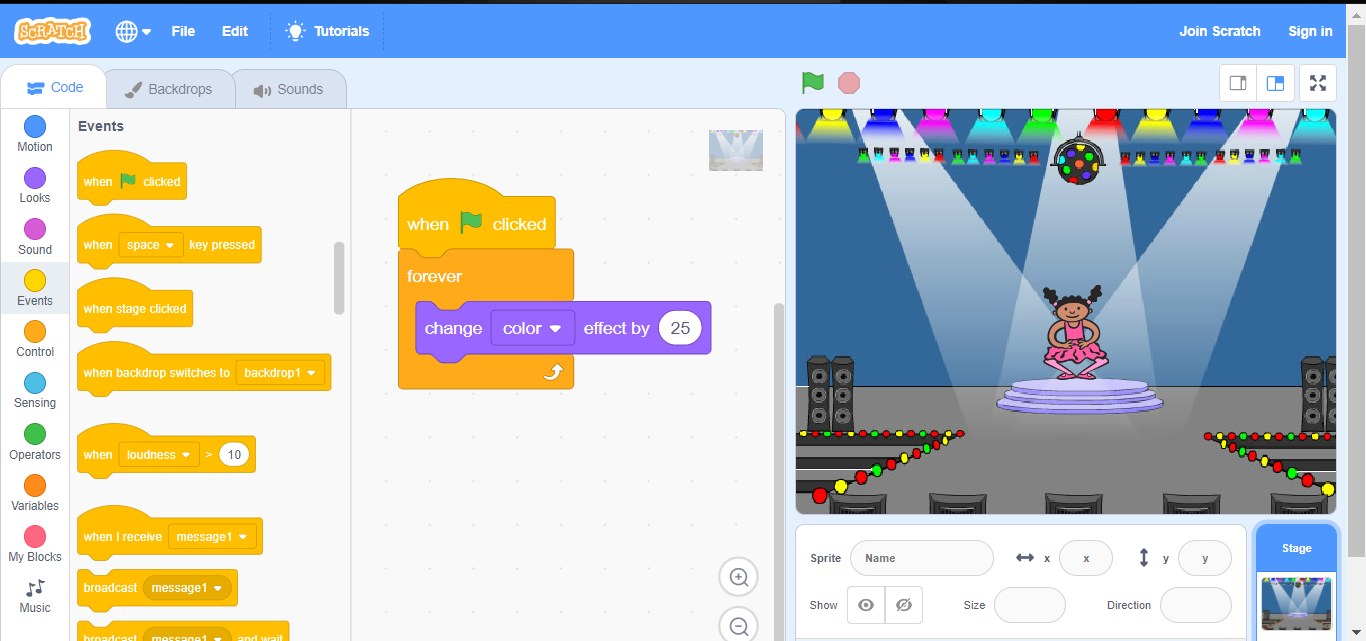
- Click on the stage and lets code for backdrop.
- Put when flag clicked .
- Connect forever loop after it.
- Go in Looks and use change color effect by 25 and connect it inside forever loop.

- Click on stage area and lets code for backdrop.
- Put when flag clicked .
- Connect forever loop after it.
- Go in Looks and use change color effect by 25 and connect it inside forever loop.

Congratulations, For successfully making dancing animation.
You can find interesting project in oficcial Scratch site.