Are you a fan of retro video games and have always wanted to create your own? Look no further than this step-by-step guide on how to build your very own Pac-Man game on Scratch.
Pac-Man, the iconic arcade game from the 1980s, has captivated generations with its simple yet addictive gameplay.
Now, with the help of Scratch, a beginner-friendly programming language, you can bring this classic game to life and put your unique spin on it.
In this tutorial, we will take you through each stage of the game development process, from designing the game board to programming the movement of the characters.
Even if you have no prior coding experience, you’ll be surprised at how easily you can create something fun and interactive. So, dust off your creativity and get ready to immerse yourself in the world of game development as we guide you through the steps of creating your very own Pac-Man game on Scratch.
Understanding the basic concepts of game development on Scratch
Before we dive into creating our Pac-Man game, let’s familiarize ourselves with the basic concepts of game development on Scratch.
Scratch is a visual programming language that allows you to create interactive stories, games, and animations. It uses a block-based interface where you snap together different blocks to create scripts.
Each block represents a command or action that the characters or objects in your game can perform. Scratch provides a wide range of blocks for various purposes, such as controlling movement, changing costumes, and responding to user input.
To get started, you’ll need to create a new project in Scratch.
Once you’re in the Scratch editor, you’ll see a stage where your game will be displayed, and a set of blocks on the left-hand side that you can use to program your game.
The stage is like a canvas where you can add and arrange sprites (characters or objects) and backgrounds. Sprites can be anything from Pac-Man and ghosts to power-ups and collectibles. You can also create your sprites by drawing or importing images.
Creating the Food:
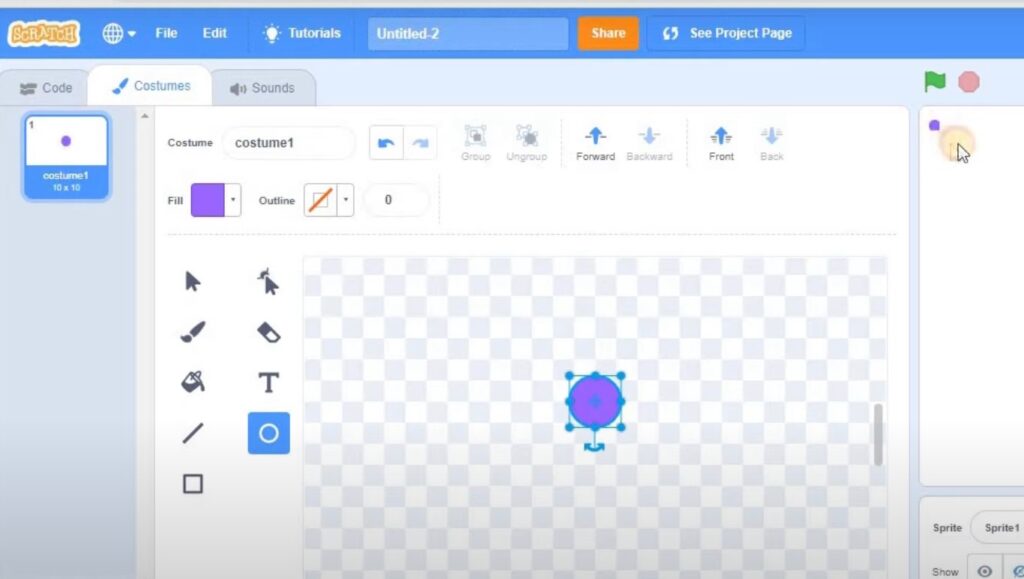
- Start by creating the food. Create a new sprite and make it a small circle without an outline. Resize it to an appropriate size.

2. Name this sprite “food.”
3. Add the following code to the “food” sprite:
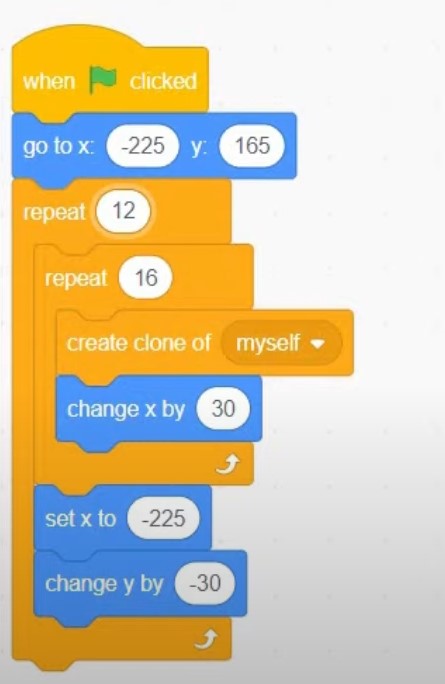
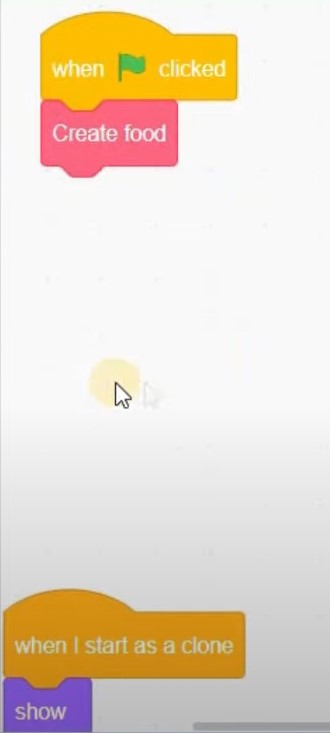
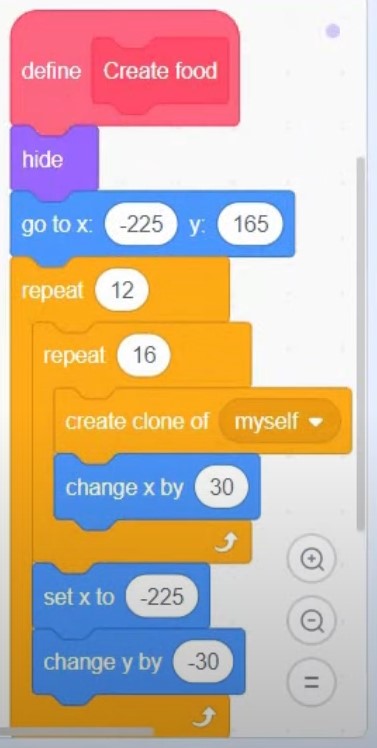
- When the green flag is clicked, go to the desired position.
- Create clones of the food sprite and position them accordingly to create dots.
- Customize the number of clones as per your preference.


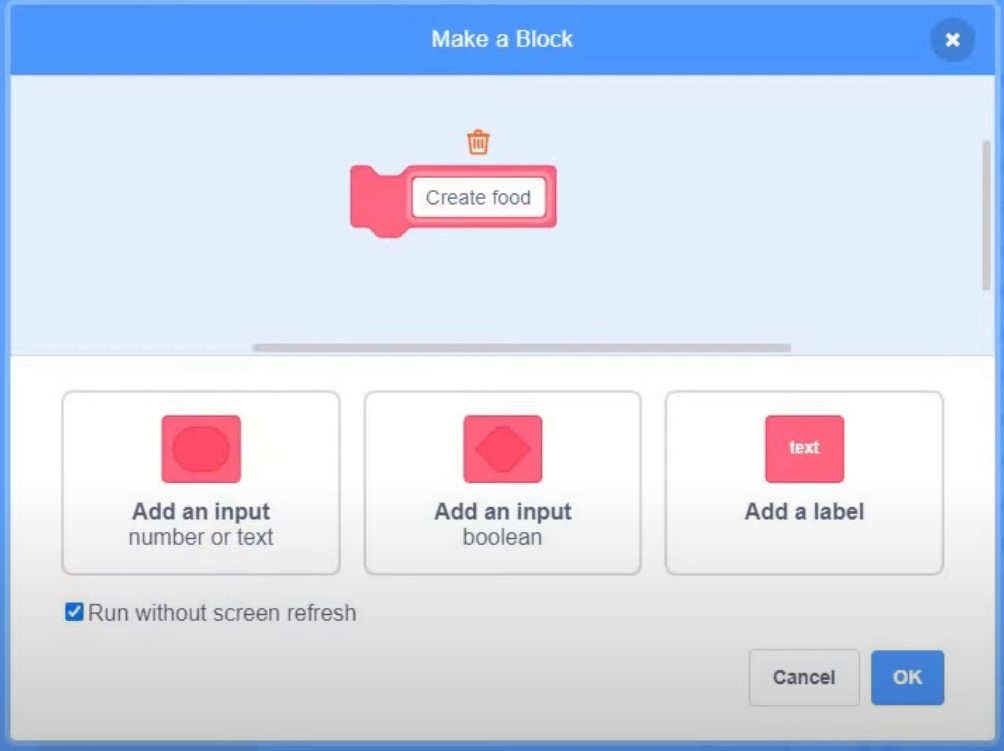
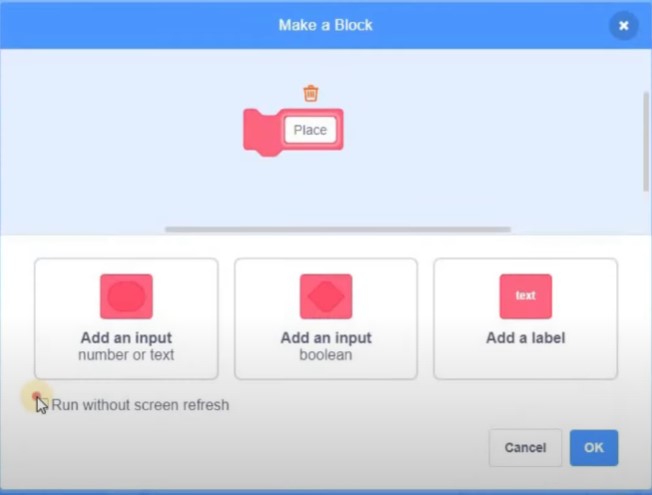
4. Create a custom block1 named “Create Food” and check the “run without screen refresh” option. This block will help you generate food clones automatically.

Note
- A custom block in Scratch is a user-created function or procedure that can be defined to simplify and organize code. This block allows grouping code segments into one block with specific parameters and reusing them in a project. Scratch users can create their own custom blocks to facilitate work on projects and improve code readability. It’s a valuable tool for creating more structured and easily modifiable programs in Scratch. ↩︎
5. Hide the original “food” sprite.
6. In the “food” sprite, when starting as a clone, show and run the “Create Food” block.


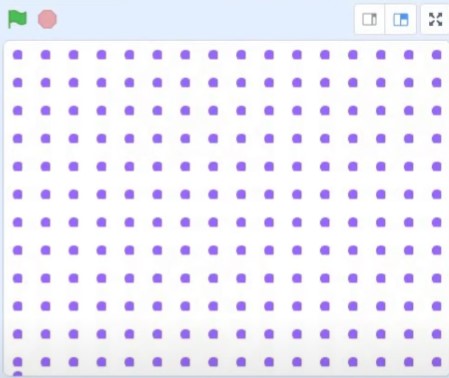
7. When you click the green flag, you should see the food dots created throughout the maze.
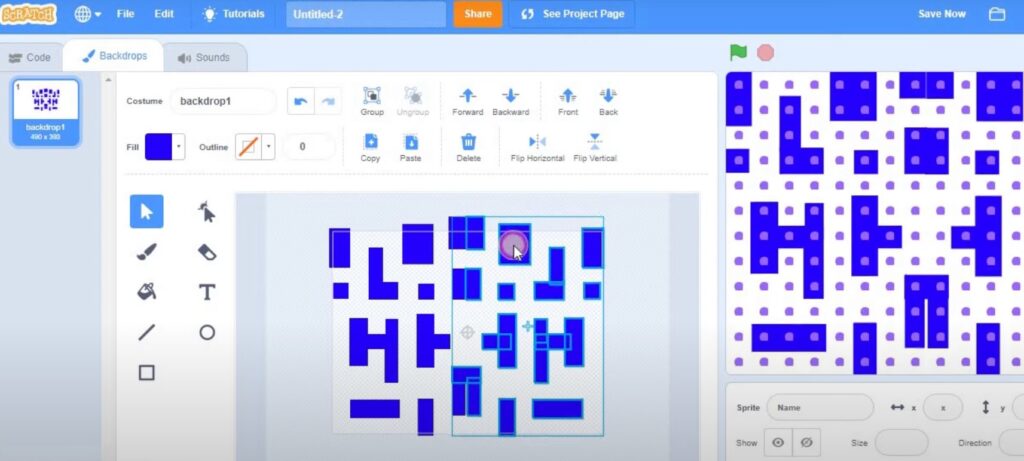
Creating the Maze on game Pac-Man:
- In the backdrops section, design the maze using blue blocks to create the maze walls. Remove the dots in the maze area to leave only food in open spaces.

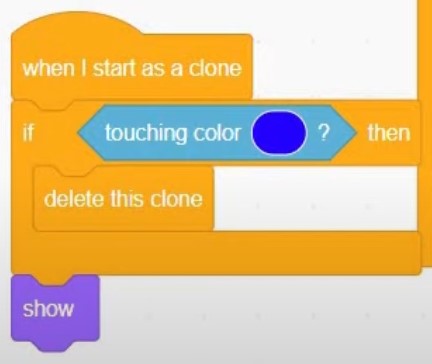
2. To remove the food dots where there are walls, add the following code in the “food” sprite:
- When starting as a clone, if touching a blue color or a wall, delete the clone. Otherwise, show the dot.

Creating Pac-Man:
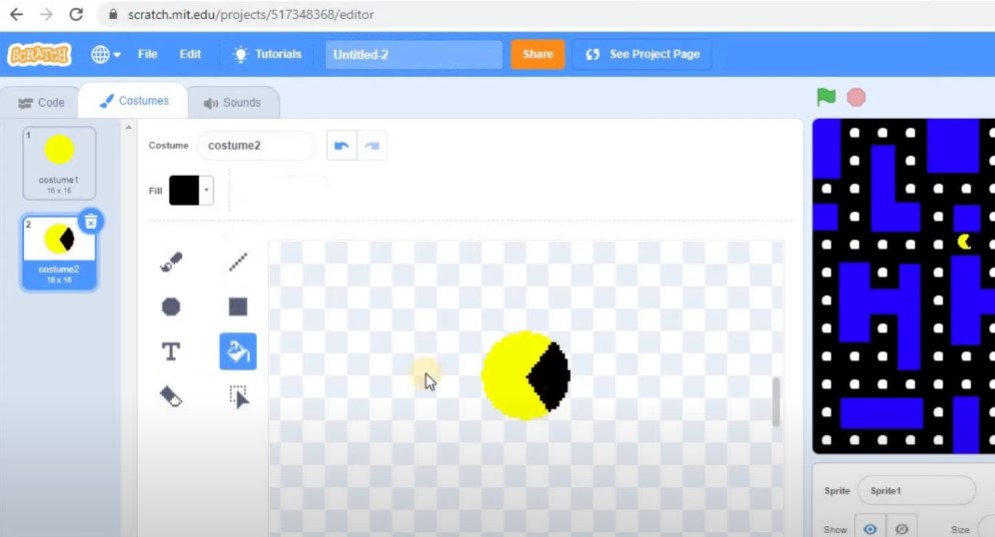
- Create a sprite for Pac-Man. Make it a yellow circle and ensure it’s large enough for Pac-Man to move through the maze.

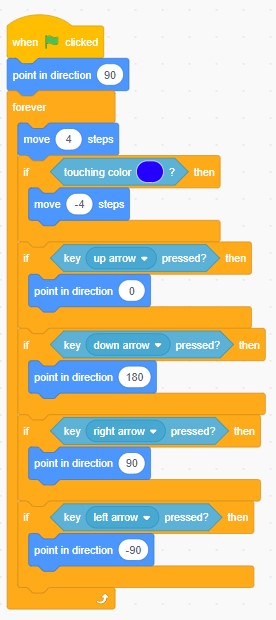
2. Add the following code to Pac-Man:
- When the green flag is clicked, Pac-Man moves, detects walls, and responds to arrow key inputs for direction.

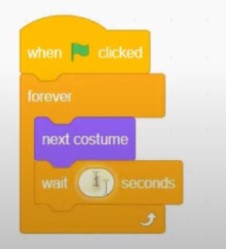
3. Add a simple animation to make Pac-Man’s mouth open and close. Create a parallel program that switches between Pac-Man’s costumes with a small wait time.

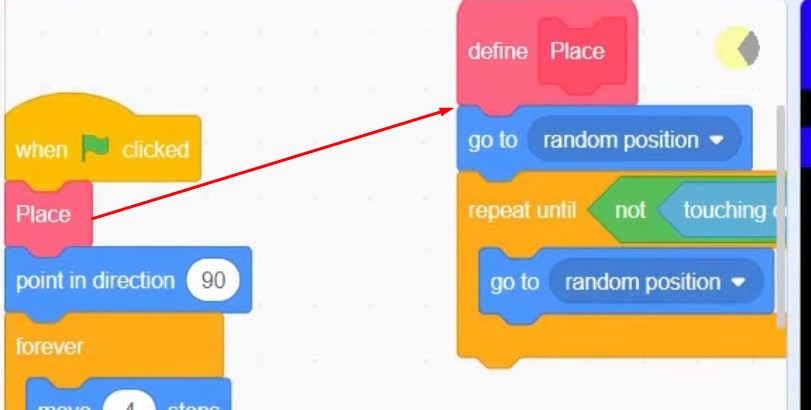
4. Set Pac-Man’s initial position and direction to your liking.
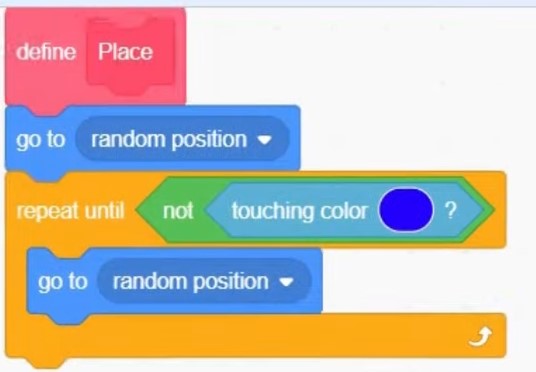
- To ensure Pac-Man starts in a different random position, I’ve created a custom block named “place” that immediately moves Pac-Man to a new location without touching blue walls.



- Pac-Man can now move, but it’s unable to collect the food. Let’s update the code in the “food” sprite to address this. When a clone of “food” starts, it checks if it’s touching a blue wall, deleting itself if it is and showing itself if it isn’t. Additionally, it continually checks if it’s touched by Pac-Man and deletes itself upon collision. This simple setup ensures Pac-Man can effortlessly interact with and collect the food dots.

Creating Ghosts:
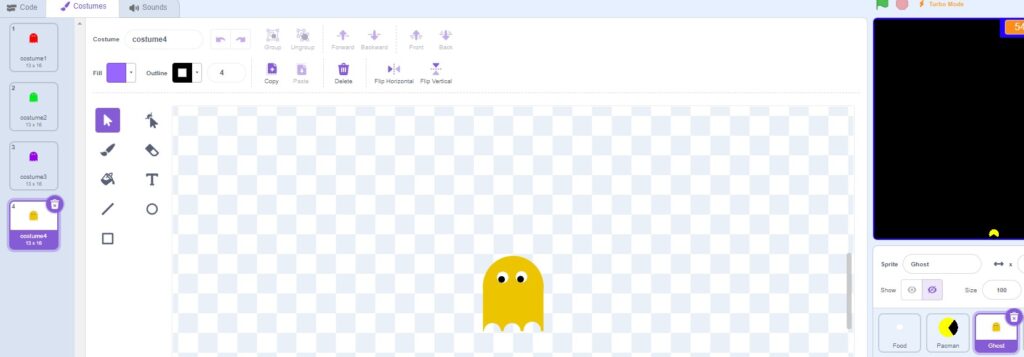
- Create ghost sprites with different colors (e.g., red, green, purple, orange). Design them as you prefer.

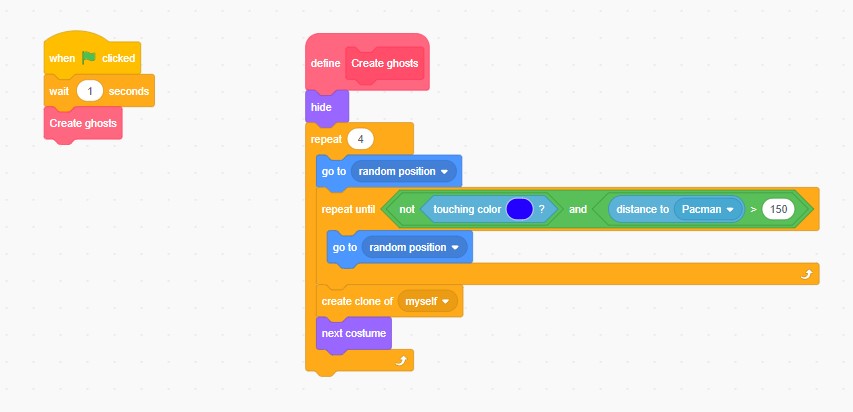
2. Add the following code to the ghost sprites:
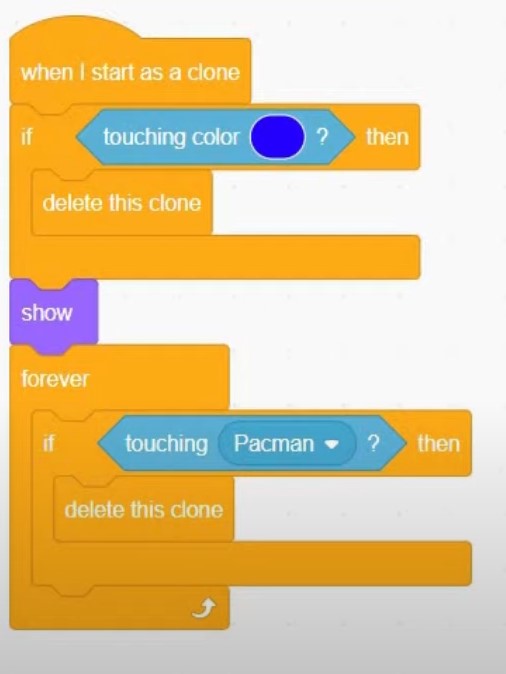
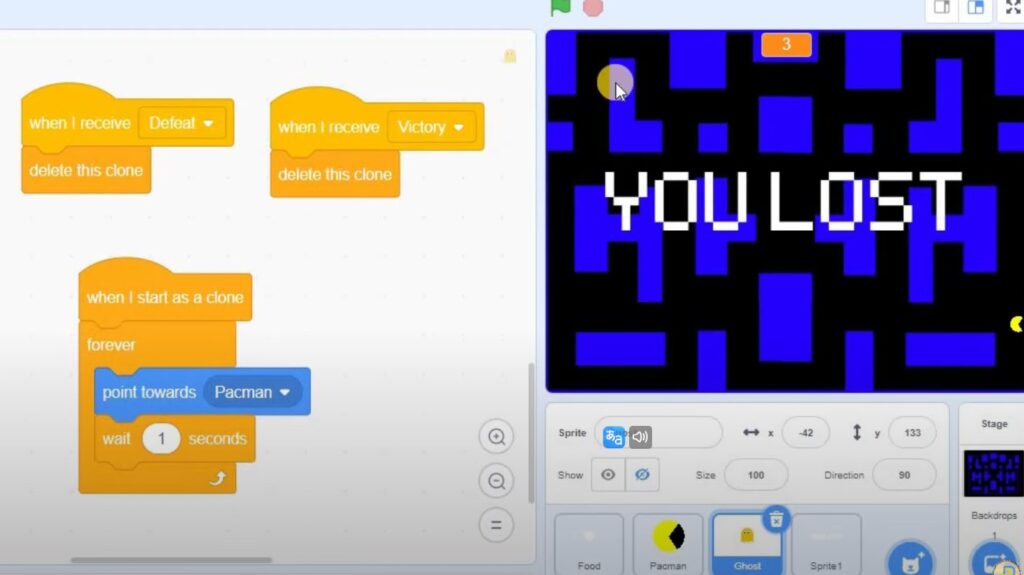
- When starting as a clone, ghosts appear at random positions, avoiding walls and each other. Customize their movement and rotation for a challenging game.

3. Hide the original ghost sprite.
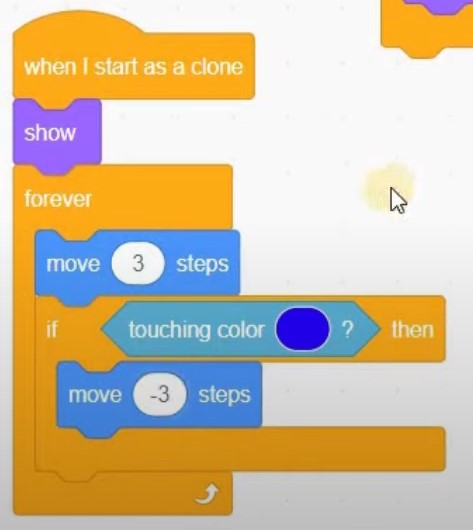
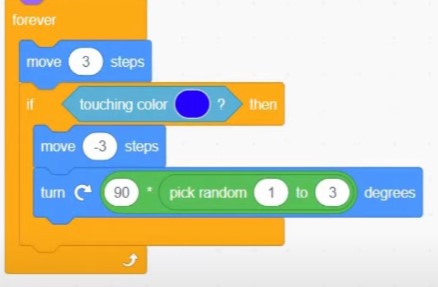
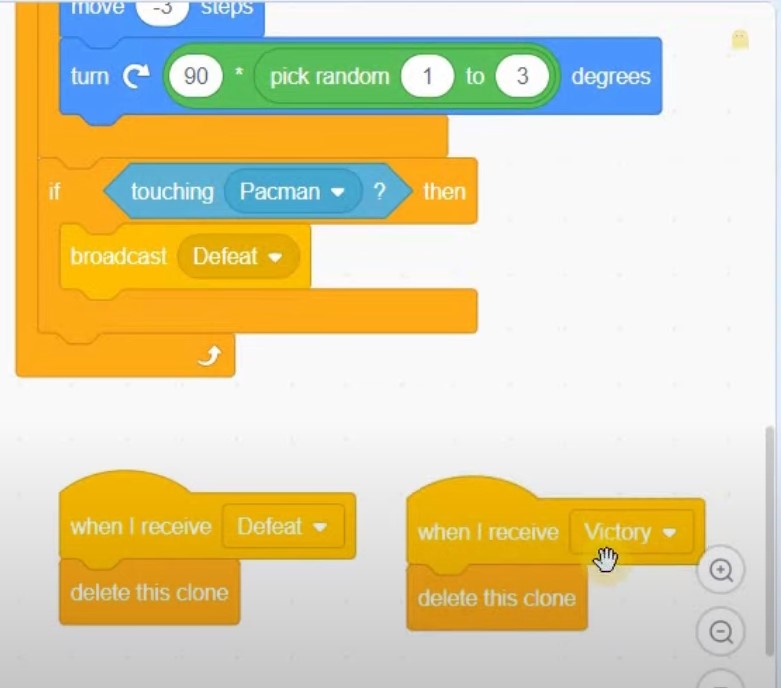
4. Add code to make the ghosts move around, turn if they hit a wall, and delete themselves when they touch Pac-Man. Adjust the movement and rotation as needed for a challenging game.



Scoring and Win/Loss Conditions:
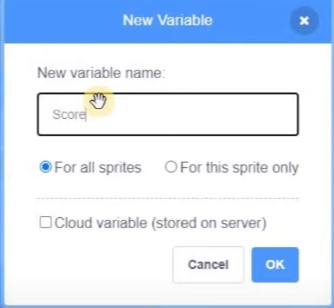
- Create a variable named “score” to keep track of your score.

2. Add a variable named “food” to count the number of food dots on the screen.
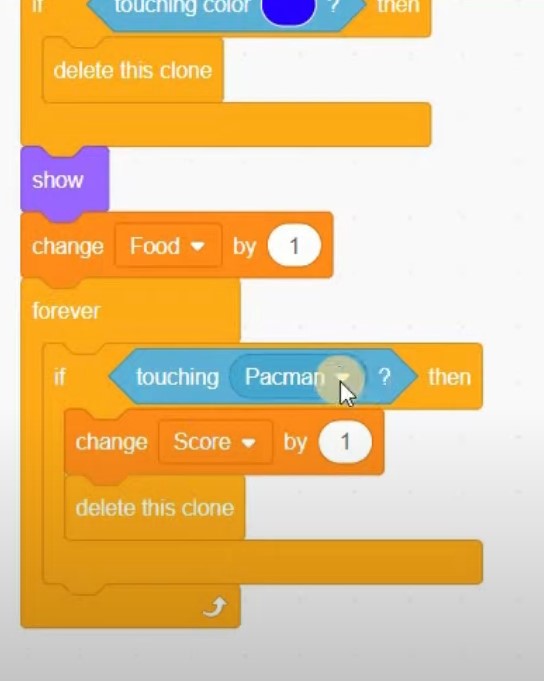
3. In the “food” sprite, when food is shown, change “food” by 1.
4. In the “food” sprite, when touching Pac-Man, change “score” by 1 and delete the clone.

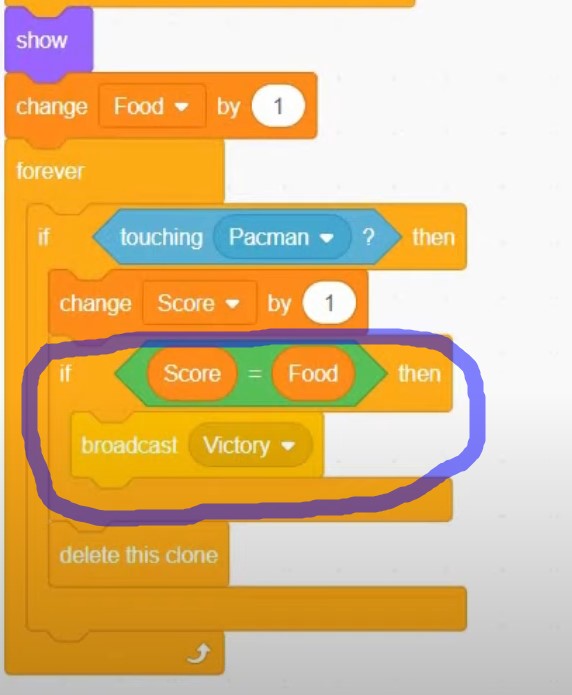
5. Check if the “score” equals “food” to determine if all the dots are eaten. If they are, broadcast a “victory” message.

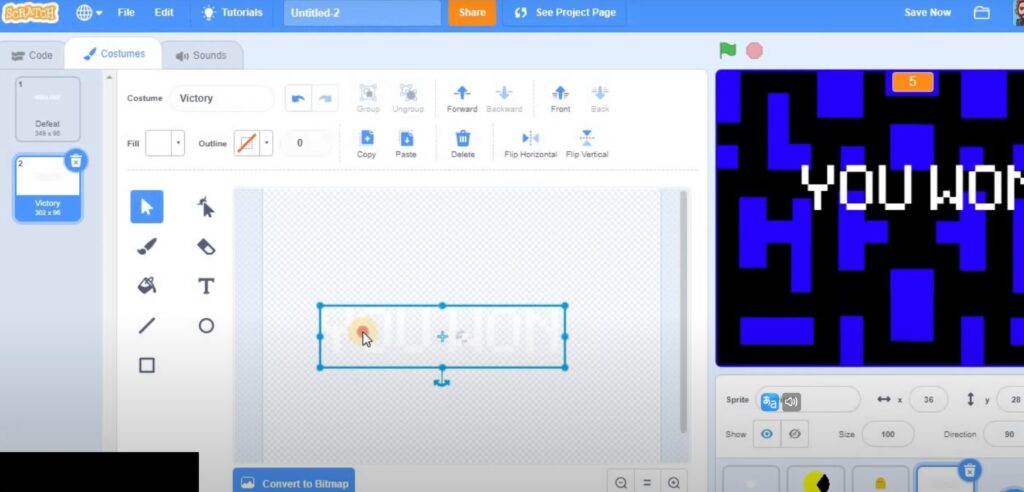
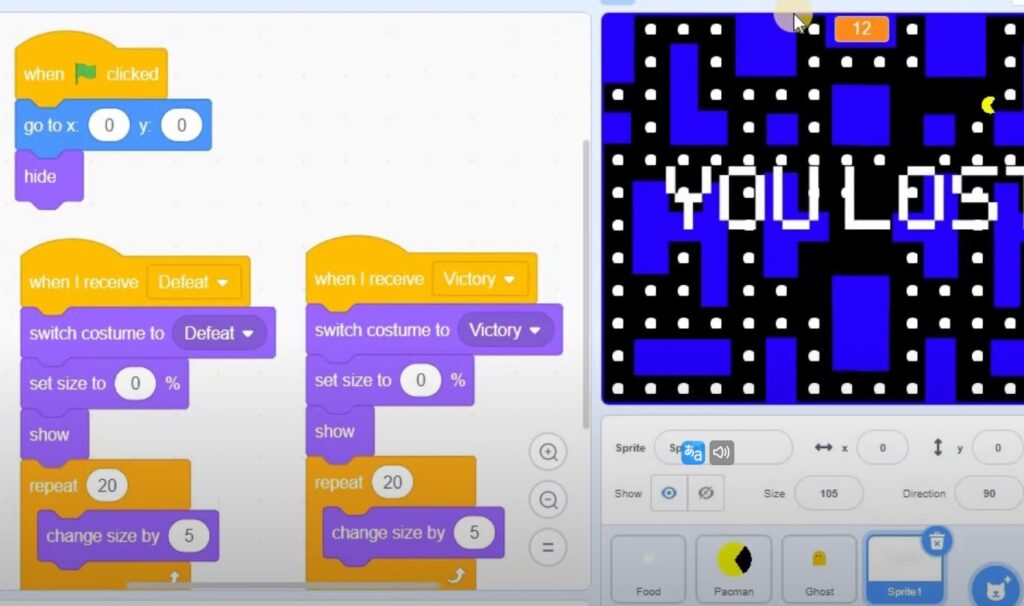
6. Create a “victory” backdrop, and when the “victory” message is received, show this backdrop and stop other scripts in the Pac-Man sprite.

7. Create a “defeat” backdrop and sprite. When the “defeat” message is received, show this backdrop and display a “You Lost” message. Adjust the defeat conditions to stop Pac-Man and ghosts.


Customizations and Challenges:
- You can add more game features, like power-ups that allow Pac-Man to eat ghosts temporarily.
- Create multiple levels with different mazes and challenges.
- Experiment with different ghost behaviors, such as making them move faster or change directions more frequently.
- Enhance the game’s graphics and animations to make it more appealing.
Now, you’ve created your own Pac-Man game in Scratch. Feel free to customize it, add more features, and make it your own. Enjoy playing your homemade Pac-Man game!
Creating a Pac-Man Scratch Game: Video Tutorial
LINK TO THE SCRATCH PROJECT: https://scratch.mit.edu/projects/5173…
For more information on programming in Scratch and to explore a wide range of educational resources, please visit https://techclass4kids.com/. Dive deeper into the world of coding and unleash your creativity with TechClass4Kids!
Comments
One response to “Creating Your Own Pac-Man Game on Scratch”
[…] is a free online platform that allows anyone to create their own games, animations, stories, and more. Scratch is designed to be easy and fun to use, especially for […]