Clicker Fish Game is an easy game to make in Scratch” and is an excellent way to teach programming concepts and creatively guide kids. It is sure that’s going to be an enthusiastic experience.
The Clicker Fish Game contains only one sprite, a fish. Every second, a fish emerges at a random location on the stage. The player clicks on the fish. Fish vanish either due to the passage of time or the player’s successful clicks.
In this game, two variables are employed: a Timer to track the elapsed time and a score to monitor the player’s fish-clicking. The timer variable initiates at 20 seconds, decrementing by one each second. When the Timer reaches 0, it is game over.
Variables
What is a variable? “It is just a box where we can put a piece of information. That box is stored inside our program memory and can be accessed whenever the program needs that information.”
We use variables to help our program to remember information. Some information stays the same during the execution, like user names, while others change several times, like how many times the player clicks the fish.
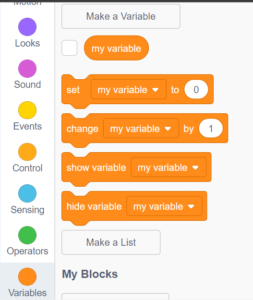
In Scratch, there are blocks to manage variables. For example, we can assign values to our variables to increase and decrease them.

Part 1: Set up the project
Select Background.

Select Sprite

Select Sprite
Code, The Fish
Make sure you have your sprite selected. Our project has only one sprite, but we will have more than one in most cases, so verifying the element you are coding is always vital.
The sprite we have selected for our project has many different kinds of fish as customs. So what must our fish do? First, he will move to a random position and change into a random fish.
How can it do that?
- In the setting, change the size of the fish to 75.
- Select the When Green Flag Clicked Block from event categories, commonly called the Start Block.
- Then select Forever Loop from the control category
- Select the Switch Custom Block from the look category. It would be best to put this command block into the forever loop.
- By default, Scratch chooses the name of the four customs available, But you will change that with the operator Pick random.
- Change the number ten to four. That’s because our sprite only has four customs.
- Select the Point Direction Block from the motion category.
- Instead of 90, the default value selected, select the “Pick random from the operator category.
- Then, change the value and put -90 to 90. We have selected these values because they represent the coordinates available in the Scratch stage.
- Choose the Goto block from the motion category.
- And finally, select the Wait … Second Block from the Control category.
Our fish is ready for our first test. Your code must look like the image below:

You can test your work now and evaluate the following:
- The fish jumps to a random position.
- It stays for 1 second before moving.
- It changes customs each time it moves.
Is that correct? Congratulations, you are ready to continue to breathe and review your job against the code in the image above. Relax, you are great.
Let’s create our variable:
As you discussed early in this project, we need the Timer and the Score. So, for that, we are going to need two variables.
The Score variable:
- Click on the Make Variable buttons on the variable category.
- Your screen will turn blue, and a box will appear in the middle.
- Please type the word Score as the name for our first variable in this project.
- Next, select the When Green Flag Clicked Block from event categories, commonly called the Start Block.
- The variable category brings out the “Set [my variable] to 0″ Block.
- From the drop-down menu in the Block, select Score from the list.
- To check if your mouse is clicked:
- From the Control category, select Forever Loop and If-then block
- From the Operator Category, bring out the “<> and <>” Block.
- From the Sensing Category, bring out the “Touching (mouse pointer)” block and snap it on the left side of the “<> and <>” Block.
- Again, from the Sensing Category, bring out the “Mouse down” Block and snap it on the left side of the “<> and <>” Block.
- From the Variable Category, bring out the “Change [my variable] by 1” block and put this Block inside the If- then block.
- Use the Drop-down menu to select the Score variable.
- Finally, from the control Category, bring out “Wait…Second” and change the number in the wait block to .5.
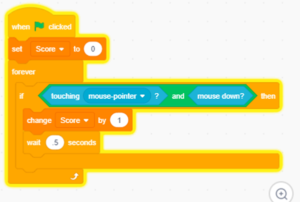
Test your work. Press the green flag and try to click the fish where they appear. When you click them before they disappear, your Score has to increase by 1.
Your code must look like this:

The time variable
- Click on the Make Variable buttons on the variable category.
- Your screen will turn blue, and a box will appear in the middle.
- Please type the word Timer as the name for our first variable in this project.
- Next, select the When Green Flag Clicked Block from event categories, commonly called the Start Block.
- Bring out the “Set [my variable] to 0” Block from the variable category and change the number to 20. With this command, we will set our time to 20 seconds.
- Click the drop-down menu in the Block, and select Timer from the list.
- From the Control category, select Repeat Loop and change the number to 20
- Click the control Category, and bring out “Wait...Second”

.
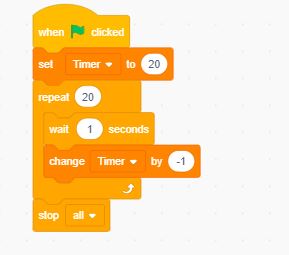
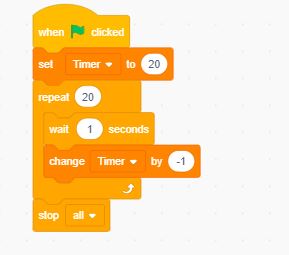
Great. You have finished. Test your complete work.
Your code must look like this:

The complete project can be downloaded from https://scratch.mit.edu/projects/656601796/.
The project was developed following a step-by-step guide provided by Raj Sidhu in the book “Coding for Kids in Scratch 3” by Raj Sidhu.
Comments
3 responses to “Clicker Fish: Easy games to make on scratch”
[…] Easy Games to Make on Scratch […]
[…] Easy Games to Make on Scratch […]
[…] Easy Games to Make on Scratch […]