Hello, everyone! Today I want to show you a quick tutorial on how to incorporate GIF animations images into your Scratch projects. Imagine bringing dynamic, eye-catching animations to your creations. Let’s dive right in!
Upload Your GIF
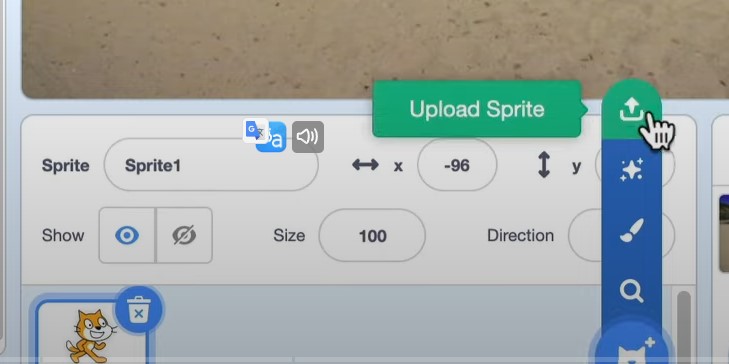
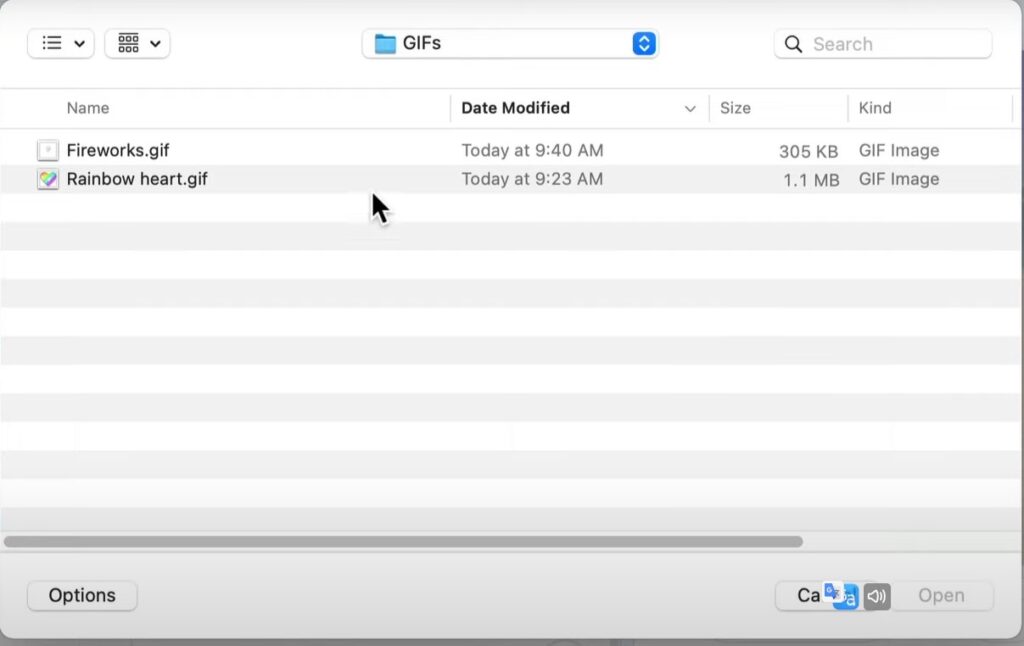
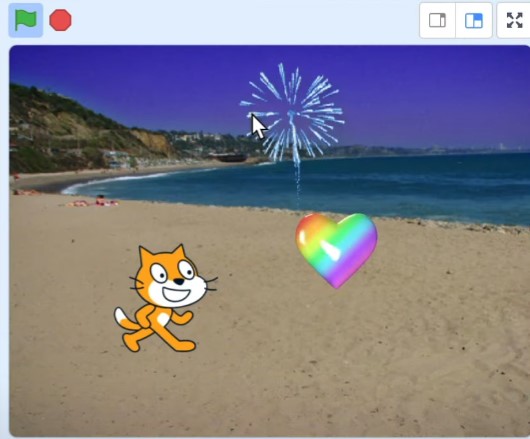
To begin, open your Scratch project. If you have a GIF ready on your computer, like a spinning rainbow heart or a dazzling fireworks display, you’re all set. First, click on the “Choose a Sprite” button, then select “Upload Sprite.” This will allow you to browse your computer for the GIF file you want to use.


Adjust the Size (Optional)
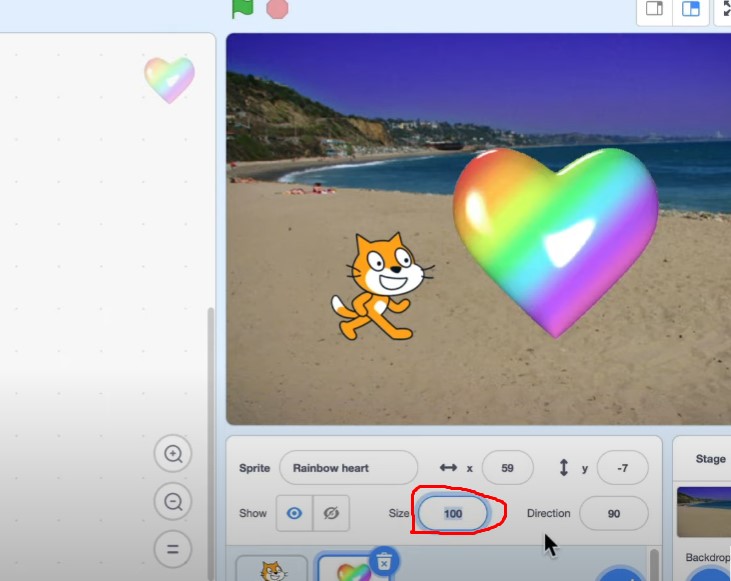
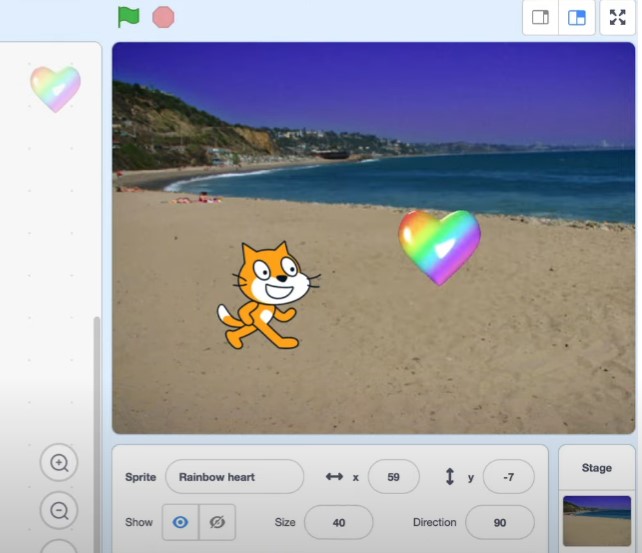
Once the GIF is imported, it may appear quite large. To adjust its size, click on the sprite and set the desired dimensions. For instance, you can change it to a size of 40.


Explore the GIF Frames
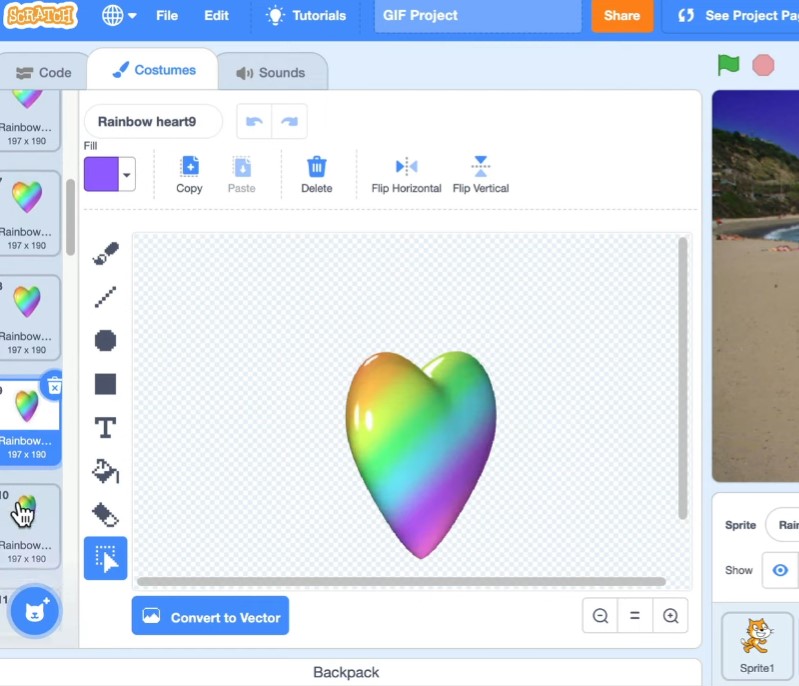
Now, head over to the “Costumes” tab. You’ll notice that Scratch has automatically separated the GIF frames into individual costumes of the sprite, preserving the entire animation sequence.

Make Your Animation Play
To make the animation play within your project, navigate to the “Looks” category of blocks. Drag out the “Next Costume” block.

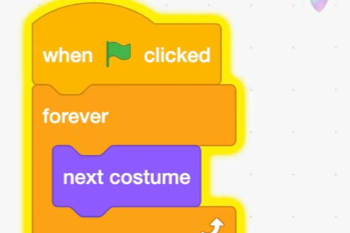
When clicked, this block will advance the sprite through its costumes, creating the animation effect. For continuous playback, use the “Forever” block from the “Control” category to wrap around the “Next Costume” block. You can also add a “When Green Flag Clicked” block to start the animation when you click the green flag.

Play Your Animation Once (Optional)
Now, let’s say you want an animation, like fireworks, to play only once without looping. To achieve this, follow these steps:


- Upload the GIF as you did before.
- Drag out the “Next Costume” block to inspect the frames.
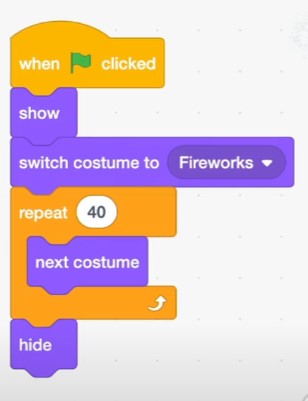
- To control the number of times the animation plays, use the “Repeat” block. Determine how many costumes your GIF has (in our example, 41).
- Place the “Switch Costume” block (from the “Looks” category) before the “Next Costume” block.
- Set the “Switch Costume” block to switch to the first costume of your GIF.
- Adjust the “Repeat” block to repeat the number of costumes minus one (in our example, 40).
- Add a “When Green Flag Clicked” block to start the animation.

Conclusion:
And there you have it! You can now seamlessly integrate animated GIFs into your Scratch projects and customize their playback behavior. Whether you want continuous loops or one-time animations, Scratch offers you the tools to bring your creative ideas to life. Happy coding, and keep on scratching!
I hope this article helps you create amazing GIF animations in Scratch. If you have any questions or need further assistance, feel free to ask. Scratch on, and see you next time!
Detailed Video Tutorial on Working with GIF Animation
Remix this project (just go to the link and click the green “Remix” button or blue “See Inside” button): https://scratch.mit.edu/projects/6763…
Comments
2 responses to “How to GIF animations in Scratch: A Step-by-Step Tutorial”
[…] Expression: Scratch encourages creativity by allowing users to create animations, games, stories, and interactive simulations. It offers a broad choice for imagination and […]
[…] for beginners who want to learn how to code. In this article, we will show you how to make a drawing game in Scratch, where you can draw anything you want on the screen with different colors and sizes. You can also […]