We invite all future game designers, programmers, and those who want to play something new on the screens. Today, there is no need to write code or learn complex tools. We will be using a special program – Scratch. With it, you can create animations and games on your own without knowing any programming languages. If you carefully follow the instructions and repeat all the steps described, you can create your own working project and understand the principles to make any games you want later on! Today we will create a Pong Game.
The classic game of this genre has a simple idea: a ball flies around the screen, bouncing off walls and other objects, while the player controls a paddle and catches it, preventing it from falling down.
A Scratch pong game is created with a ball and a paddle. The paddle hits a ball to bounce it off a wall, before the ball returns towards the paddle.
The amazing thing about the pong game is that it’s one of the first computer games ever created. The original pong consisted of two paddles that players used to volley a small ball back and forth across a screen.
The game can be downloaded using the link https://scratch.mit.edu/projects/839156549/
Enjoy customizing your Scratch Pong game tutorial.
From start to finish, this game will take you about an hour to create. So let’s get started with Scratch coding! We’ll begin by making a few decisions about the game you want to make. Just answer this list of questions to customize your game plan ahead of time:
- What backgrounds do you want for your game?
- What color or type of ball do you want to use for your pong game?
- What message do you want to use to end your game?
Follow step-by-step instructions for creating a Scratch Pong Game
Let’s get started with step-by-step instructions to make your awesome game!
1. Choose a new backdrop
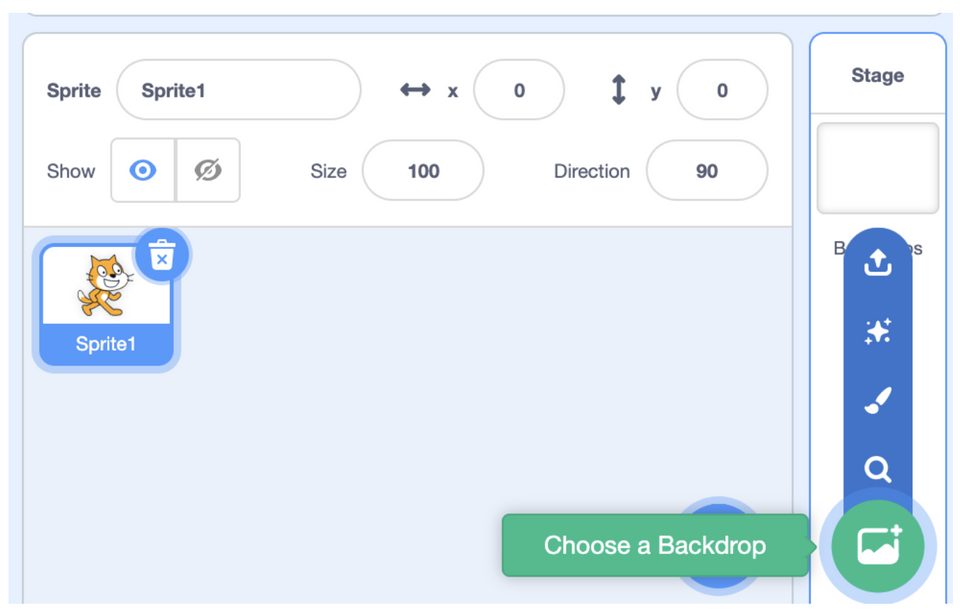
To begin, choose a backdrop in Scratch. By default, you will see a blank backdrop. To choose a backdrop, click the round mountain icon on the right side of the screen.

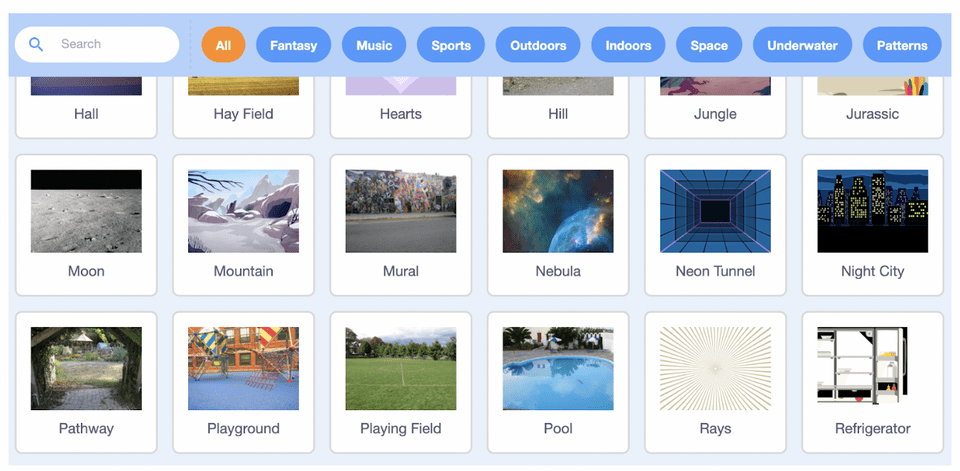
Select it, and then pick the backdrop you want.

2. Add a bright color line in the backdrop for negative points
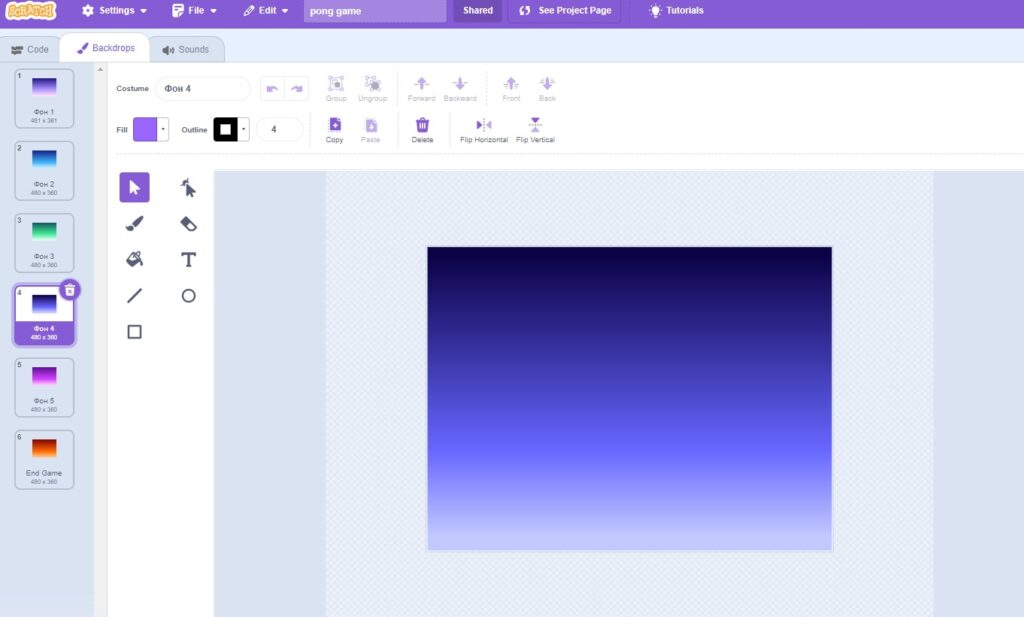
Now that you have a backdrop up add a line at the bottom of the backdrop. To draw your line, click on the stage. And then, go to the costumes tab to add a line on the backdrop. Use a drawing feature to create a line, place it at the bottom of the screen, and change the color of the line. This line will help to calculate negative points.

3. Choose a ball sprite
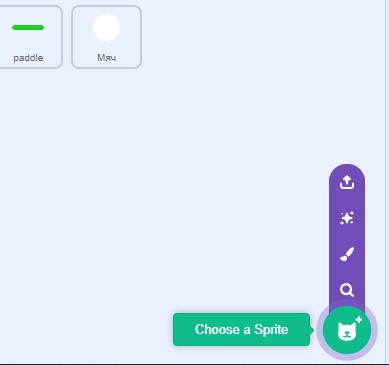
Now that your backdrop is ready let’s choose a sprite. The round cat icon on the bottom right corner allows you to choose a new sprite.

A ball sprite is recommended, but you are free to choose any sprite you want.

4. Create the score variable
Go to the variable block and create one variable named score to save the score of the pong game.
5. Make your ball sprite bounce around
Let’s start to code! The goal is to get your ball sprite to start from a certain position each time you hit the green-colored flag and move in a specific direction. The tricky part is ensuring it bounces back once the ball sprite hits the edge of the backdrop.
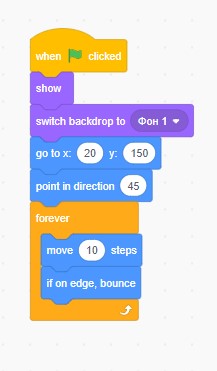
We will start from the events blocks. Drag a when the green flag is clicked into the code area. Now, to make sure that the game starts from the correct backdrop, drag the show and switch the backdrop to neon tunnel from looks blocks. Underneath, from the motion blocks, drag a blue go to x: & y: block and then a point in direction block. Fill in the blanks of x and y with proper values: for us, x is 0, and y is -110.
Drag a yellow color forever block from the control blocks to make your sprite move continuously and connect it to the above script. Drag move ten steps, and if on edge, bounce blocks from motion blocks and put it inside the forever block.

6. Add a paddle sprite
To create a paddle sprite, draw it or get it by clicking the Choose a sprite icon.
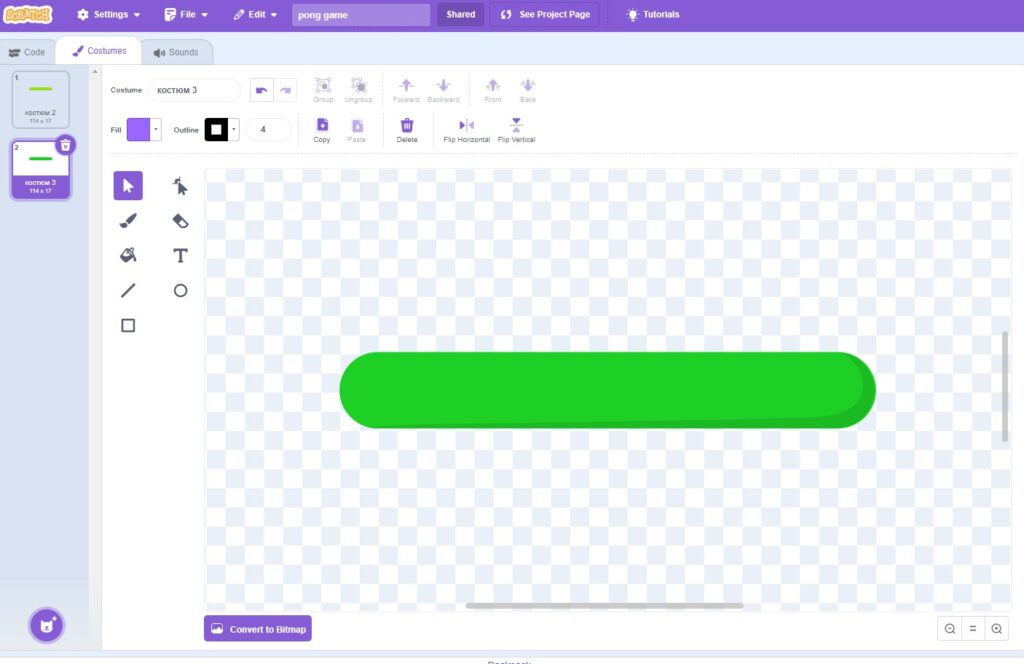
- Hover on the Choose a Sprite icon or click the paint new sprite icon. Draw a horizontal rectangle with the rectangle shape. Fill it in with any color and name the sprite paddle.
- Choose a line sprite and change the size and color with the help of costume drawing features.
- Control the paddle sprite with the mouse pointer.

7. Control the paddle sprite with the mouse pointer
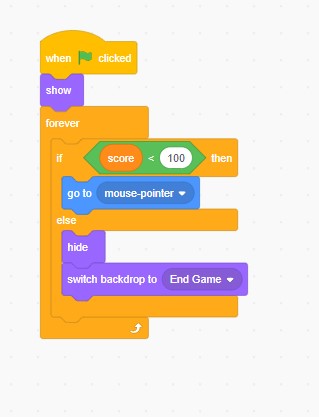
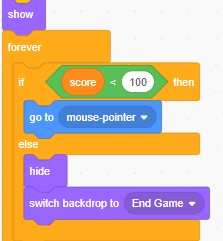
Create a code for the paddle sprite. This allows the paddle to follow the mouse pointer. We need to check for the score each and every time, and if the score is less than 100, the sprite should follow the mouse pointer. Otherwise, we’ll hide the sprite and switch the backdrop to end the game.
Start by clicking on the paddle sprite. Pull out the when green flag clicked block from the events blocks, and attach the show block from looks blocks underneath.
To check the condition for unlimited time, drag the forever and if then else blocks from the control blocks.
Drag one hexagon-shaped ‘<’ operator block and drag the score variable from variables and put it in the left side of the condition and fill 100 on the other side to make it score < 100.
Inside the if part, drag one blue colored goto mouse pointer block. And inside the else part drag one hide and switch backdrop to end game block from the looks blocks to end the game, when the score is more than 100.

8. Add code to bounce the ball off the paddle
We need to code when the ball will bounce off the paddle and touch the red line on the backdrop. We will just reduce some points from the score each time the ball touches the colored line on the backdrop.
Start by clicking on the ball sprite. Pull out the when green flag clicked block from the events blocks. And drag the show block from looks blocks. To check the condition for unlimited time, drag forever and if then else block from the control blocks.
Drag one hexagon-shaped ‘<’ operator block and drag the score variable from variables and put it in the left side of the condition and fill in 100 on the other side to make it score < 100.
In the if part drag one more if block from the control blocks to check whether the ball sprite is touching the red color. Inside the if part just drag the change score by -1 block from variable blocks. And in the else part pull out the hide and the switch backdrop to end game block from the looks blocks.
After changing the variable score to 5, the background will automatically change.

9. Calculate the score
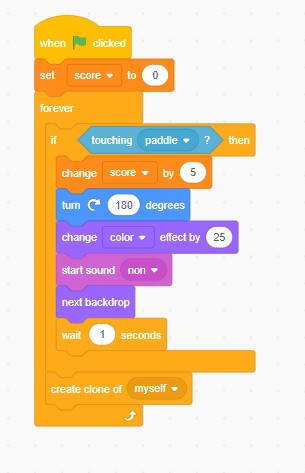
To calculate the score we need to set the score variable to zero. Then, we will keep on checking if the paddle touches the ball. If so, the value of the score increases by 5 and changes color, otherwise the ball keeps on bouncing.
Click on the ball sprite and start the stack by dragging another when green flag clicked block from the events blocks.
Underneath add the set score by -1 block from variable blocks.
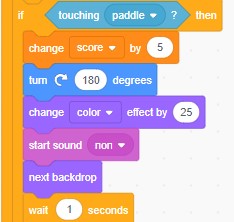
Drag the forever and if block from the control blocks. Inside the if condition drag the touching paddle? block from sensing blocks. Inside the if part, drag change score by 5 blocks from the variable blocks.
To change the position of the ball, drag the blue colored turn 180 degrees clockwise block from the motion blocks. Add the sound and color effect as well. Adding a wait block is optional.

10. End the game and display a winning message in Pong Game
When the score is more than 100, we will switch the backdrop which already has a winning message on it and the game will end here.
The coding for this was actually already created in step eight. (In the else part pull out the hide and the switch backdrop to end game block from the looks blocks.)

Game improvement
Let’s add some effects to our ball
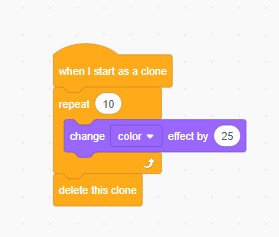
To do this, first we’ll create a clone of the ball and insert it into its script.
Next, we’ll write a script in which the ball will have a trail effect.

Video tutorial on how to create the Pong game
Video tutorial on how to create the Pong game