Flappy Bird is a classic and addictive 2D arcade game that gained immense popularity. This tutorial will walk you through creating a detailed Flappy Bird game using Scratch, a beginner-friendly visual programming platform. By the end of this tutorial, you’ll have a fully functioning Flappy Bird game you can play and share with others.
Step 1: Setting Up the Game Flappy Bird
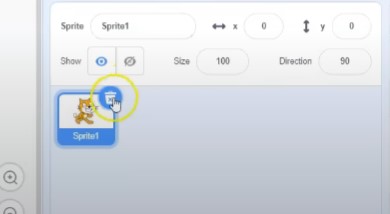
1.1. Launch Scratch and create a new project. Delete the default cat sprite by right-clicking on it and selecting “delete.”
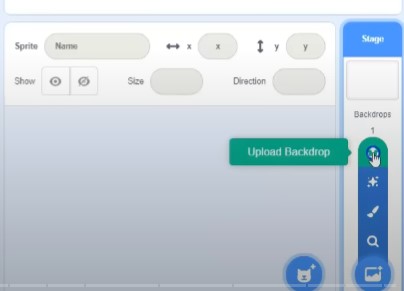
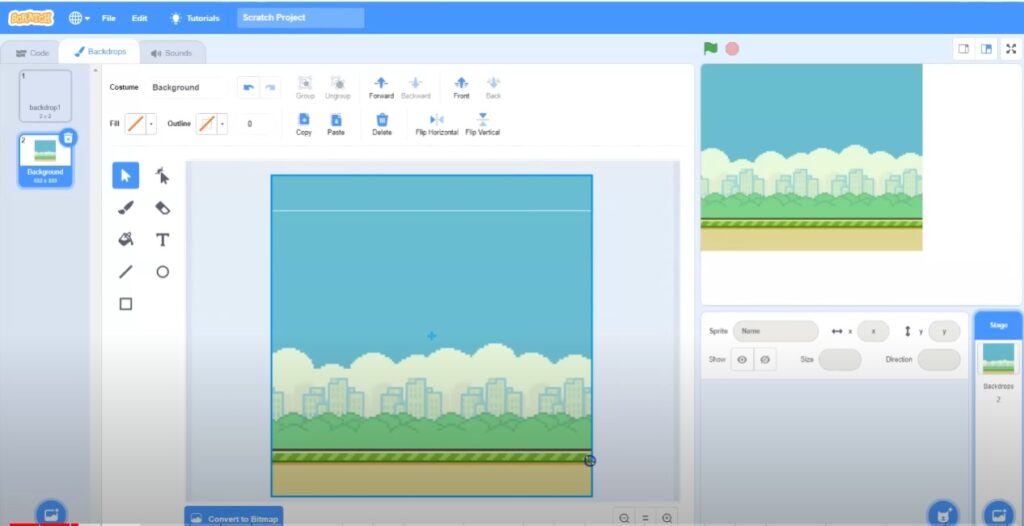
1.2. Create a new sprite for the background. You can draw your background or import an image as the game’s backdrop.



Step 2: Creating the Ground
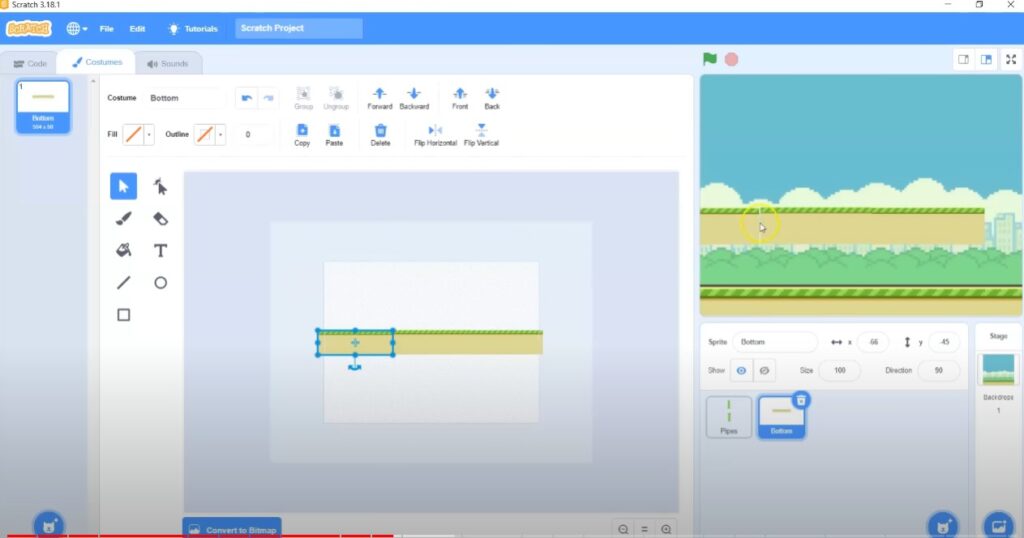
2.1. Add a new sprite for the ground and position it at the bottom of the stage to serve as the ground for the game.

2.2. Program the ground sprite to move from right to left in a continuous loop, giving the illusion of scrolling ground.

Step 3: Designing the Pipes
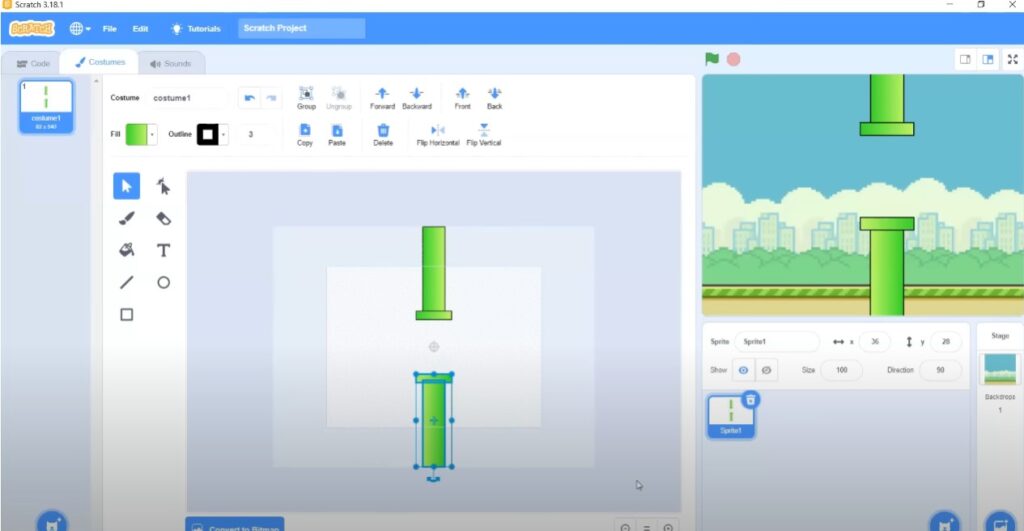
3.1. Create a new sprite for the pipes. You can draw them yourself or import pre-designed pipe images.

3.2. Program the pipes on the screen from right to left as obstacles for the player. You can use the “glide” blocks to control their movement.
Step 4: Programming the Pipes
4.1. Go to the “Pipes” sprite and add an event “When green flag clicked.” Initially, hide the original pipes so they don’t interfere with the gameplay.
4.2. Create clones of the pipes when the green flag is clicked. This allows you to generate multiple pipes that move from right to left.

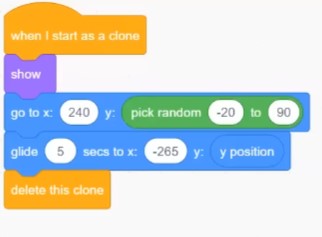
4.3. In the “When I start as a clone” event, show the clone and position it correctly on the stage. Use the “Glide to X and Y” block to gradually move the pipe clone from right to left.
4.4. When a pipe clone reaches the left edge of the stage, delete it using the “Delete this clone” block.

Step 5: Creating the Bird
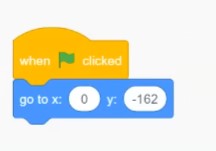
5.1. Go to the “Bird” sprite and add an event “When green flag clicked.” The bird should start in the right position on the stage.

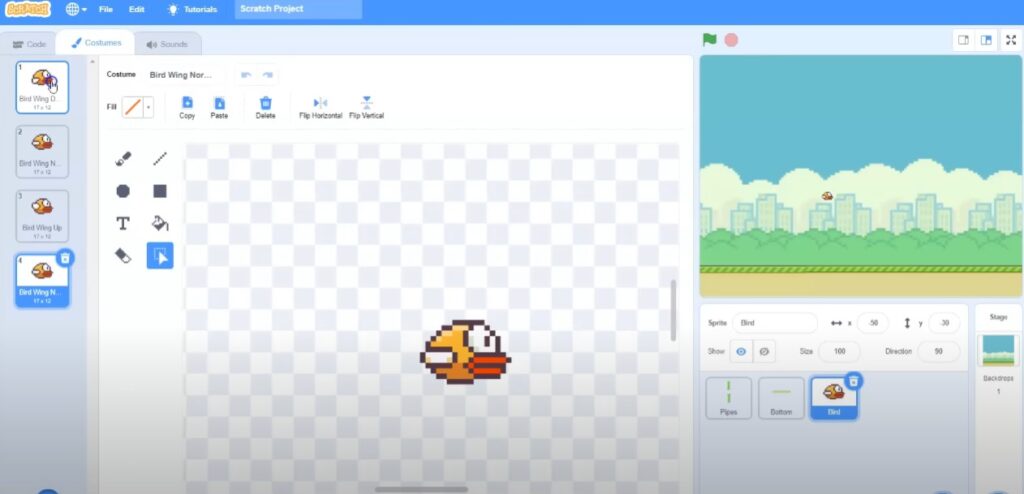
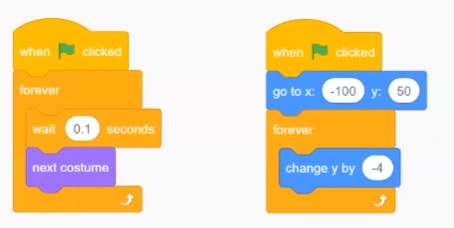
5.2. Add an animation to the bird to simulate wing flapping. Create a loop that changes the bird’s costume to create this effect, with a slight delay between costume changes for smooth motion.

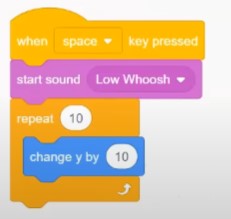
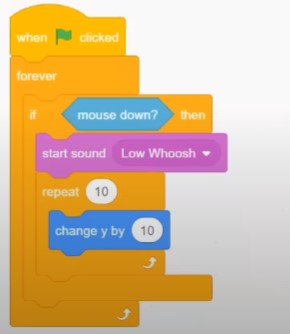
5.3. Make the bird flap upward when the player presses the spacebar or the left mouse button. Add an event “When space key pressed” and play a wing flap sound for each press.

5.4. Implement gravity by changing the bird’s Y position downwards in each game frame.

Step 6: Handling Game Over
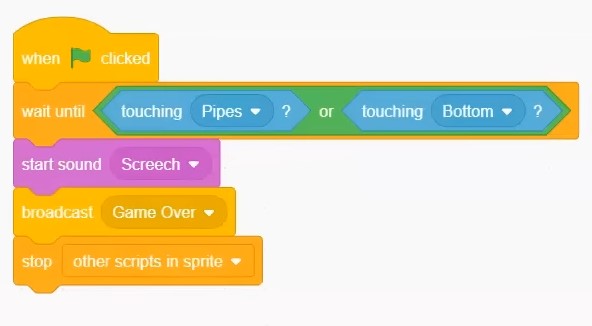
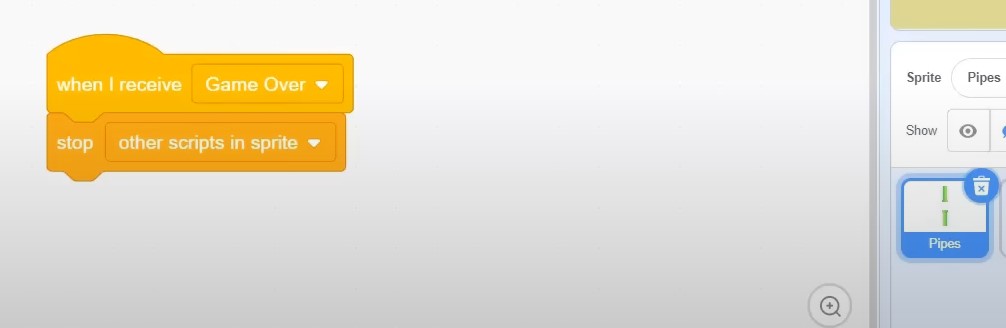
6.1. Add game over logic. If the bird collides with the pipes or the ground, trigger a game-over event. Play a crash sound effect and display a “Game Over” message.


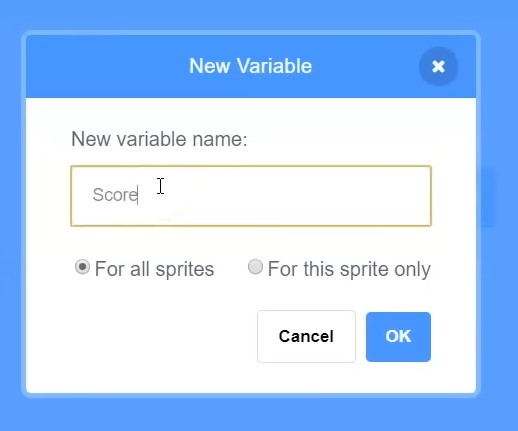
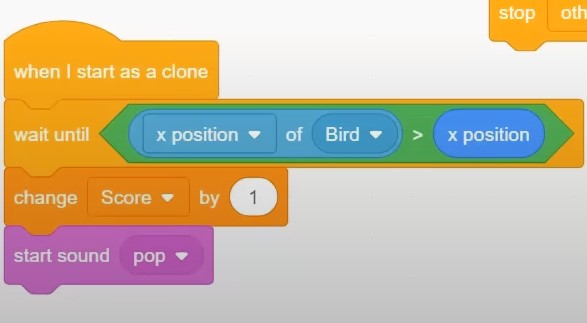
6.2. To keep track of the player’s score, create a variable called “Score” and increment it each time the bird successfully passes through a pair of pipes. Play a sound effect to indicate gaining points.


Step 7: Adding a High Score
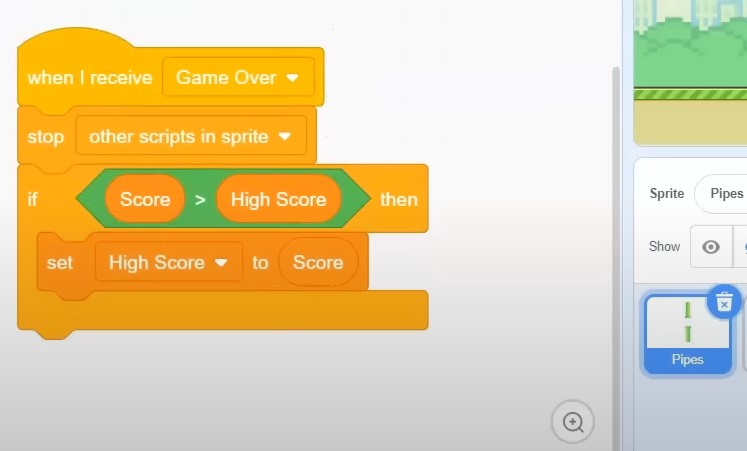
7.1. Implement a high score feature. Create another variable called “High Score” and compare the current and high scores whenever the game ends. Update the high score if the current score surpasses it.

Step 8: Adding Music and Game Over Sign
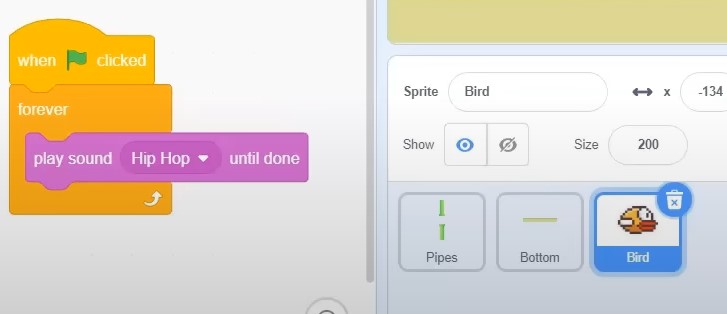
8.1. Include background music in your game. Upload a soundtrack and play it continuously during the game.

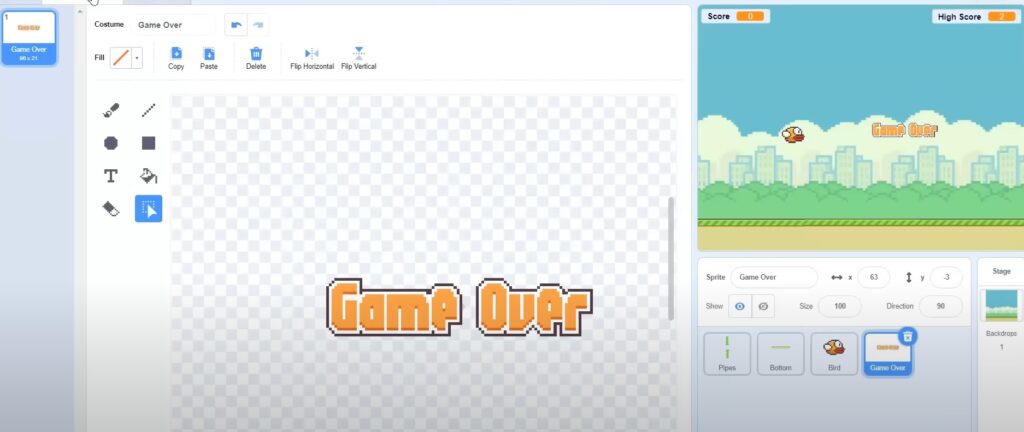
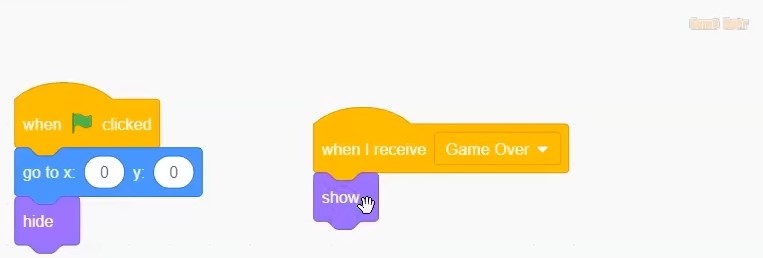
8.2. Upload a sprite with the “Game Over” sign and position it in the center of the stage. Use the game-over event to display this sprite and play a “game over” sound effect.


Step 9: Ready to Play
9.1. Now your Flappy Bird game is ready to play! Click the green flag to start the game and try to score as many points as possible.
This tutorial aims to teach you how to create a simple Flappy Bird game on the Scratch platform. You can expand upon this game by adding new features, enhancing graphics, and increasing difficulty levels.
You can create a unique game tailored to your preferences by experimenting with the code and sprites.
Good luck with your creative process!
Creating a Flappy Bird Scratch Game: Video Tutorial
Game file – https://scratch.mit.edu/projects/4712…
Sprite sheet – https://www.spriters-resource.com/dow…
For more information on programming in Scratch and to explore a wide range of educational resources, please visit https://techclass4kids.com/. Dive deeper into the world of coding and unleash your creativity with TechClass4Kids!
Comments
2 responses to “How to Create a Detailed Flappy Bird Game in Scratch”
[…] Expression: Scratch encourages creativity by allowing users to create animations, games, stories, and interactive simulations. It offers a broad choice for imagination and […]
[…] SKETCH OUT THE DESIGN CREATE GRAVITY, FALLING, AND LANDING AN ADVANCED PLATFORMER […]