Welcome to our post about how to create a Catching Game in Scratch – Step-by-Step Guide. You can explore our related post:
Easy Scratch Project: Let’s do it
Scratch programming examples for beginners.
Coding Lessons for kids: An excellent place to start
Here we will learn how to make a catch game in Scratch3.0. To get that, we need two main Sprites. The first Sprite will catch it, and another Sprite falls. So let’s start the coding for the game.
To make it easy to understand, we divided the process into steps. Follow this process to create a unique and fantastic game.
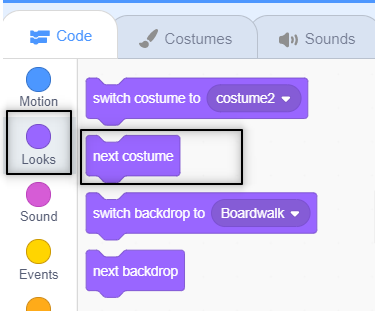
What is the Next Costume instruction?
The Next Costume block is a Looks block and a Stack block. The block changes its Sprite costume to the next one in the costumes pane, but the block will loop to the first if the current costume is the last in the list.

Catch The Apple
Step 1:
Import or select the Sprite you want to use in the game. This Sprite will move according to our Arrow keys. (click here to see how to upload Sprite.)
Step 2: Import or select another sprite that will fall. I’m using Cat and ball sprite from Scratch.
Step 3:Let’s code for the Sprite, which will move respectively to our Arrow keys.
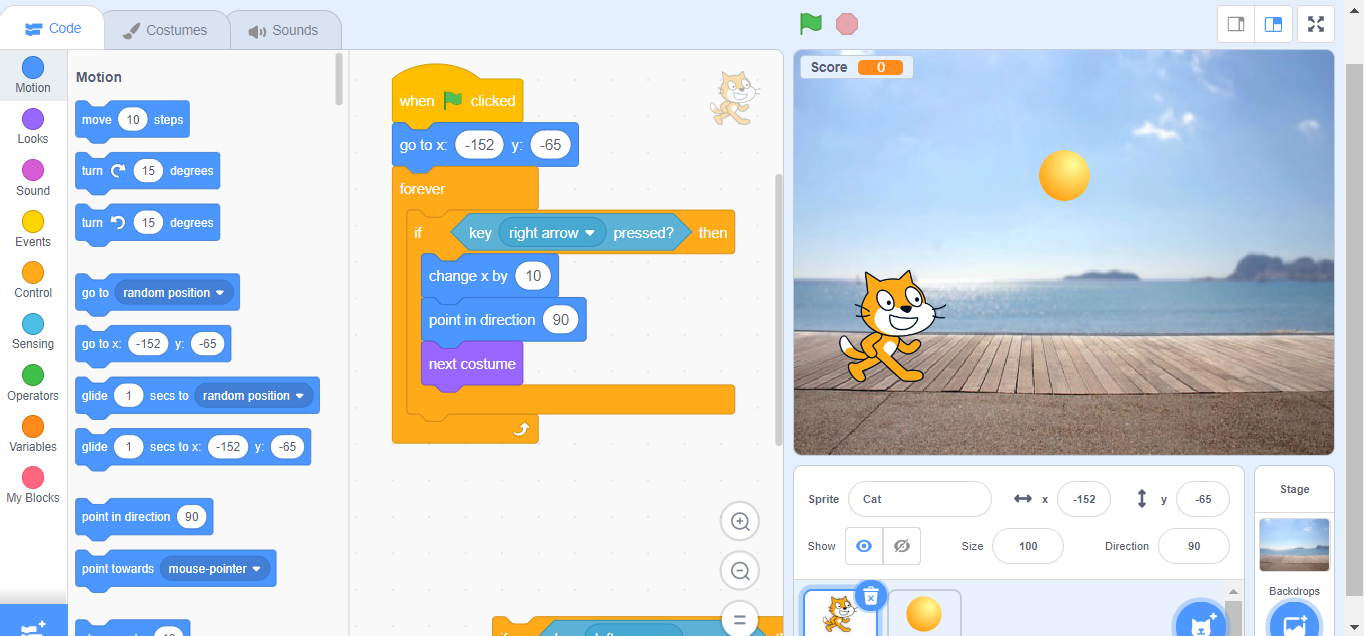
Part 1:
(For Moving Right)
- Pick the flag event from the event category to start the game.
- Set its position using Go to instruction, fix it, and y coordinate initially. So the instruction will become: Go to x:-152 y:-65.
- Get a forever loop from controls and connect it after the Flag event.
- Pick the if statement and join it inside the Forever loop.
- Go into the sensing category and choose the condition “Space key pressed”?
- Put it inside the If statement, click the dropdown menu, and select the right key arrow. So the condition will be “Key right Arrow pressed?”
- Get the “Point in direction 90” instruction from motion and connect it to the if statement.
- Use the next costume and connect after the 6th step.
- Get the instruction “Change x by 10″ from motion and connect it to the next costume instruction inside the if statement.
You can see your Sprite is moving towards the right-hand side.

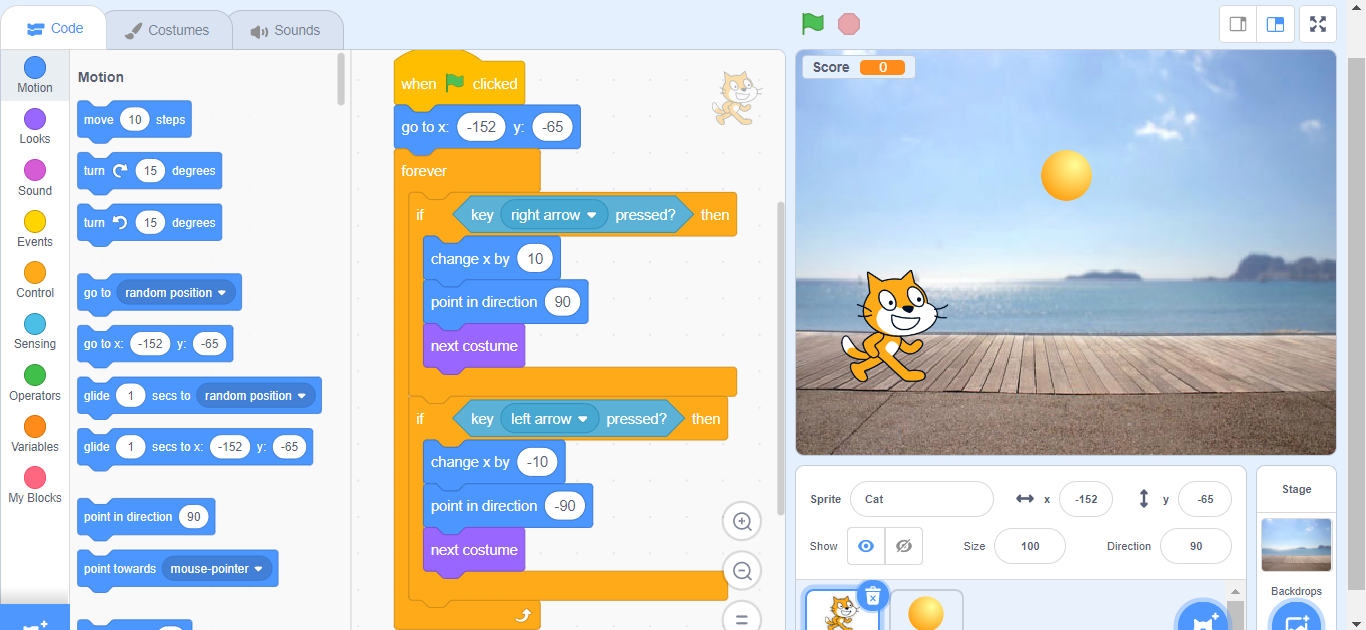
Part 2:
(For Moving Left)
To move to the left-hand side, we need to check if the left Arrow key is pressed. Then, follow the steps below to make the Sprite move on the left side.
- Get another If statement and connect it after the first If statement inside forever.
- Use the “Key left Arrow pressed” instruction from sensing and connect it inside the if statement.
- Get “Point in a direction – 90″ from the motion block and connect it to the second “If” statement.
- Use “Change x by 10″ from motion and change it to “Change x by -10”.
- Connect the “Next costume” instruction from the Looks category.
When you press the left and right Arrow keys, you can see your Sprite moving toward the left-hand and right-hand sides.
The code will look like this.

How to use color sensing in Scratch?
The block is a Sensing block and a Boolean block. The block checks whether any Sprite is touching another color. If it does, the block reports true; if it does not, it reports false. The pro is that block is widely used for collision detection.
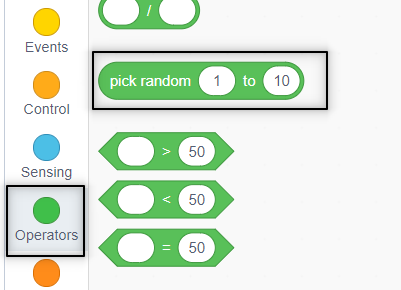
What is Pick random instruction?
The pick random () to () block is an Operators block and a Reporter block. The block returns a random number ranging between the first and the second number, including both endpoints. If both numbers are integers, the number returned will also be an integer. For example, if a one and a 3 were the bounds, the block might return either a 1, 2, or 3. If one or both of the numbers are float numbers, the number returned will double. For example, if you have 0.1 and 0.14, the output could be any number between 0.1 and 0.14, with up to 17 digits after the decimal point (e.g., 0.13545101673985742).

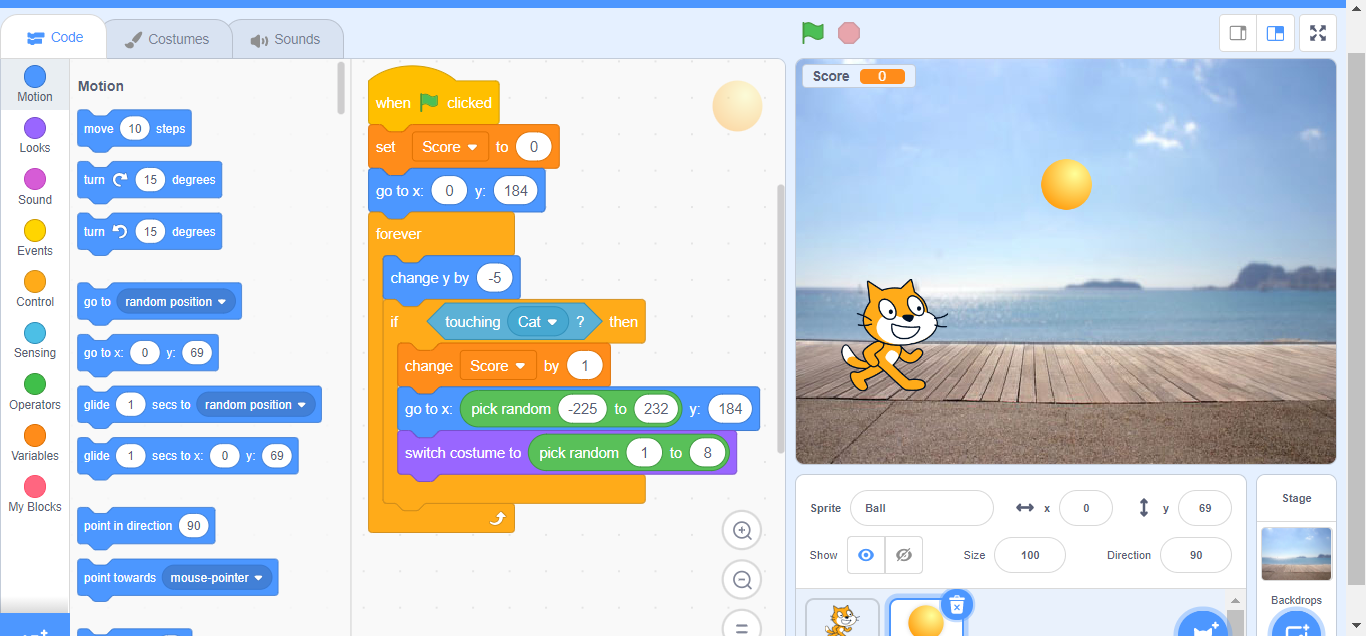
Let’s code for the Falling Sprite.
Now we have to code for the Sprite, which will fall.
Here the falling sprites are balls. The ball will fall when they change their Y-co-ordinate continuously.
There are two main conditions.
- As the ball touches the ground color, it will get disabled from there, and again it will go upside, and fall will go on.
- The second condition is “If it is touching our Sprite,” the Score will increase, and the new Apple will fall.
Follow the steps for the falling Sprite.
- Get the event when the Flag event is from the event category.
- Would you mind creating a new variable and naming it Score? Then, connect it after the flag event.
- Get a set score to 0 and connect it after the flag event.
- Then, connect the forever loop.
- Get the change y by ten instruction from motion, change it to change y by -5, and connect it inside the forever loop.
- To check the conditions, get the If statement and connect it inside the forever loop.
- Go into the sensing category, take the first touching instruction, and connect it to the if statement. Then click on the dropdown menu and select falling Sprite (apple).
- Change my variable instruction inside the if statement and select the variable name (“score”)
- Use the “Go to” instruction x:0 y:0 instruction and take the “Pick random” operator from operators, give the range of (-225 to 232)and connect it inside the x coordinate. Thus, the instruction will be “go to x: pick random -225 to 232 and y:184.
- Get switch costume to instruction and take a random pick operator inserts the number of available costumes. The instruction will be as follows. Switch costumes to pick random 1-6.

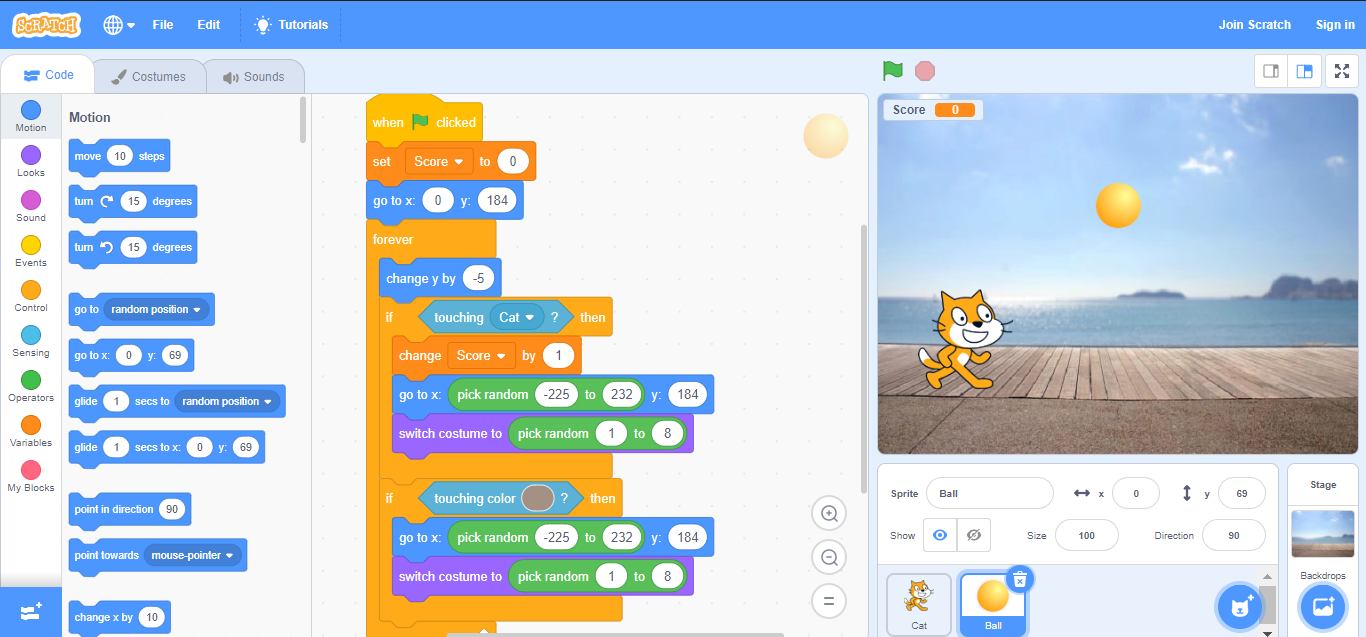
For checking if the ball is touching the ground:
- Pick the If instruction from controls and connect it after the first if statement.
- Go to sensing and take “Touching color” instruction, drop it inside if condition. Then, use the picker and select the ground color.
- Use the “Go to x:0 y:0 instruction and take the “Pick random” operator from operators, give the range of (-225 to 232)and connect it inside the x coordinate. Thus, the instruction will be “go to x: pick random -225 to 232 and y:184 “.
- Pick switch costume to instruction and take random pick operator inserts the no. of available costumes. The instruction will be as follows. Switch costumes to pick random 1-6.

Thank you for reading our post about Creating a Catching Game in Scratch – Step-by-Step Guide. Remember, you can find more exciting Scratch programming examples for beginners at https://scratch.mit.edu/.
Once you have your game elements, it’s time to create rules and scoring systems. Think up fun ways to challenge players of different skill levels by creating obstacles that need to be overcome or increasing the speed of the objects as they level up. Add some bonus points for completing specific tasks, such as making catches under a certain amount of time or within a particular area on the game board. With some creativity, you can make your catching game stand out!
Comments
2 responses to “Create a Catching Game in Scratch – Step-by-Step Guide”
[…] kids have introductory courses for programming, which allow them to have fun while learning. It makes programming easy and a favorite course for […]
[…] 4: Scratch Intermediate projects. […]